
The Brookings Institution engaged Alley in June of 2015 for a comprehensive redesign encompassing research, information architecture, user experience, visual design, and software development, culminating in the relaunch of their website, Brookings.edu on August 1st, 2016.
Our work began with comprehensive discovery workshops, user research, surveys, and data analysis. These activities yielded a new information architecture and site strategy which allow Brookings to showcase their work, and allow readers to intuitively access the breadth of the institution’s research.

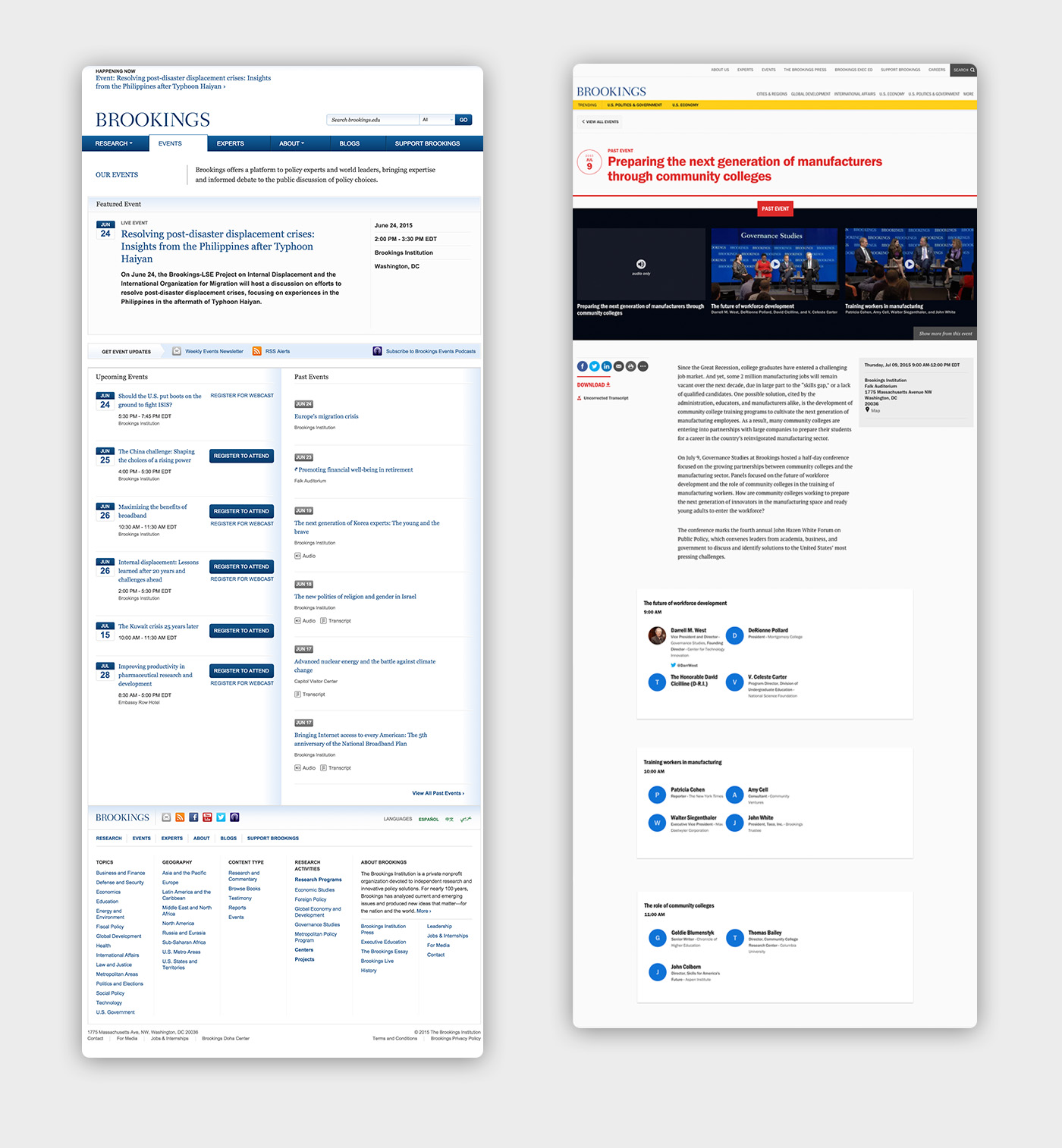
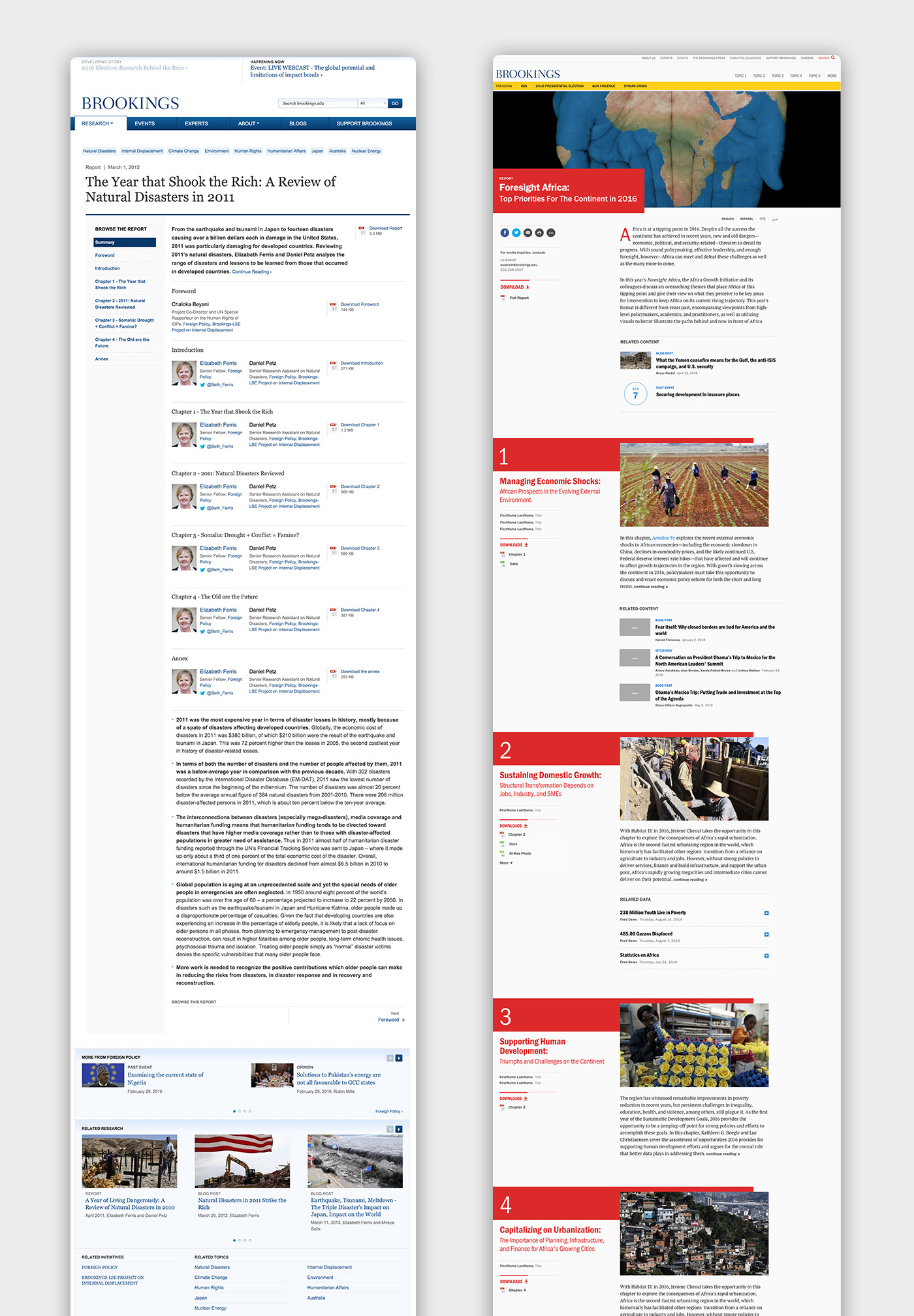
We then created wireframes which demonstrated the information architecture in action. We collaborated with many different groups in the organization to ensure the compatibility of our work with the vast diversity of content Brookings produces — including separate channels in Arabic, Chinese and Spanish. Brookings.edu supports events, books, audio, video, numerous types of research content and articles, and interactive visualizations such as maps and graphs.
We consulted extensively with Brookings staff on their editorial process, and delivered a WordPress backend that’s customized to fit their workflow. We migrated legacy content from Sitecore, preserving document structure and assets while allowing Brookings’s rich archive to benefit from the new site design.
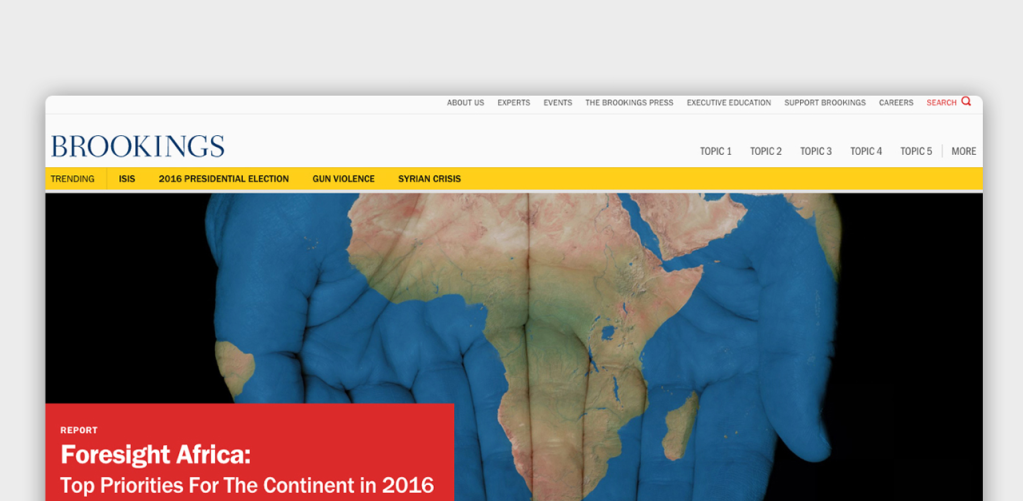
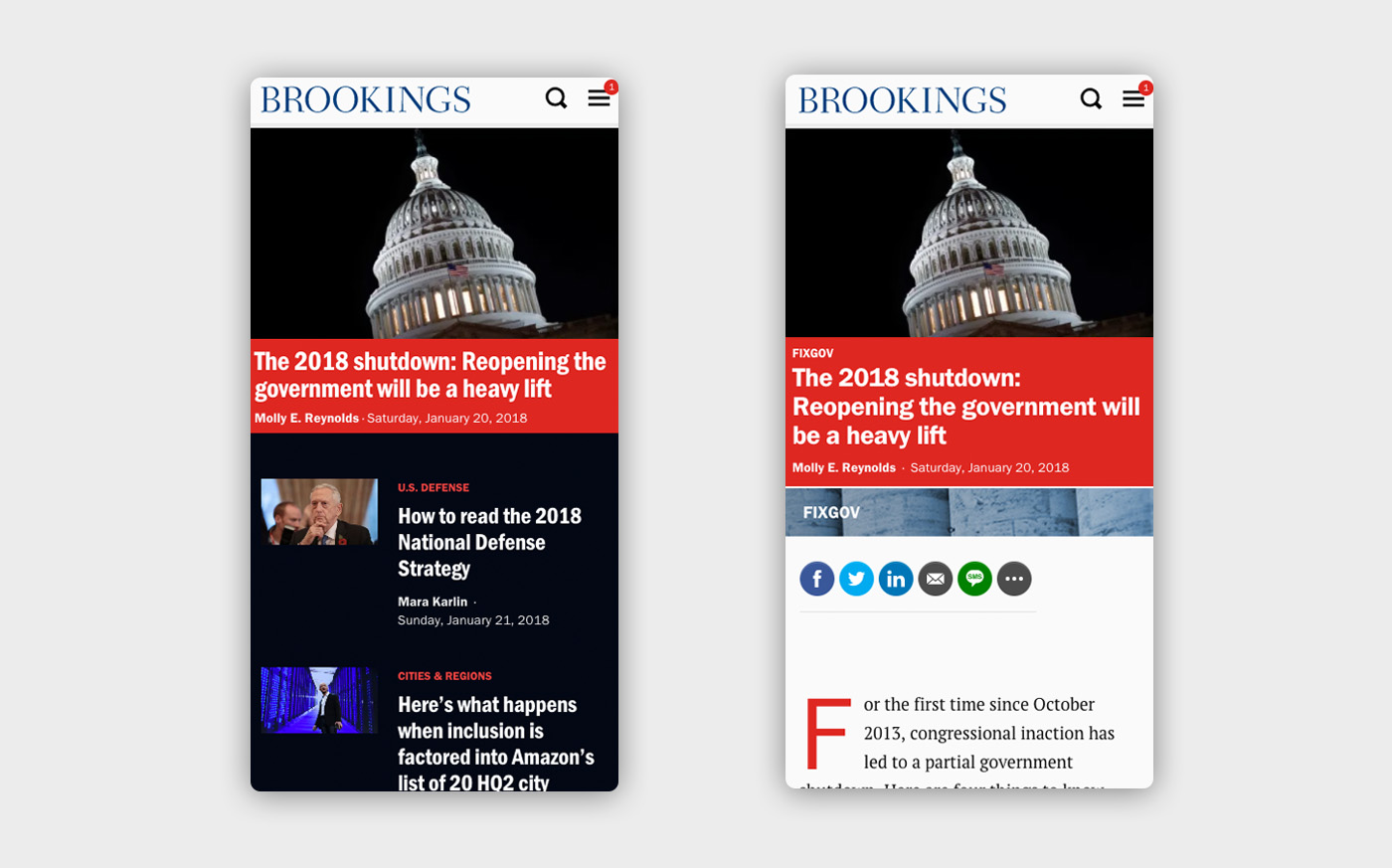
We reimagined the look and feel of the site in an iterative design process. Rather than work mostly in static design documents, we delivered a living style guide and working prototypes. This flexibility allowed our designers to continue refining their work based on client feedback through launch, while supporting numerous content complexities, such as right-to-left display in Arabic, sophisticated search pages, and an e-commerce system for the Brookings Institution Press. The site is fully responsive — not just in the sense that it adapts to any screen resolution, but in that it is optimized to the user’s display.

The new Brookings.edu is built for reach and scalability in a multi-device, multi-platform world, and is deployed on WordPress and Elasticsearch on WordPress.com VIP for performance and reliability. We employ Google AMP for most content types, and use a sophisticated front-end stack that delivers the fastest possible page render time on all browsers and all devices.
The Brookings Institution is a nonprofit organization devoted to independent research and innovative policy solutions. For 100 years, Brookings has analyzed current and emerging issues and produced new ideas that matter — for the nation and the world.