Many Alley Interactive team members have backgrounds in both journalism and technology, so Hacks/Hackers holds special significance for us. Its mission is to connect editorial and engineering talent to “rethink the future of news and information” together, and that’s something we aim to do with all of our work. After conversations with Hacks/Hackers founder (and Alley friend) Burt Herman, we jumped at the opportunity to redesign hackshackers.com and overhaul their global branding.
With over a hundred local Hacks/Hackers groups on six continents, the end result needed to be inclusive, accessible, and scalable. But, this being Hacks/Hackers, we didn’t have to play it safe. Their sophisticated audience gave us a reason to experiment with new technology to deliver a unique experience for their users. We embraced the interactive nature of the Hacks/Hackers community to deliver a speedy site that makes it easy for anyone to hack. Really. We purposefully designed and built the site to allow anyone to propose changes or additions to the site’s content or codebase through GitHub pull requests.
Here’s how we approached, designed, and built the new Hacks/Hackers.com:
Design
We knew we needed to approach design from the perspective of both developers and editors while also welcoming the worldwide participatory community. The end design of Hacks/Hackers needed to connect hundreds of global groups yet be flexible enough to allow each group its own independence and identity.
Brand Identity
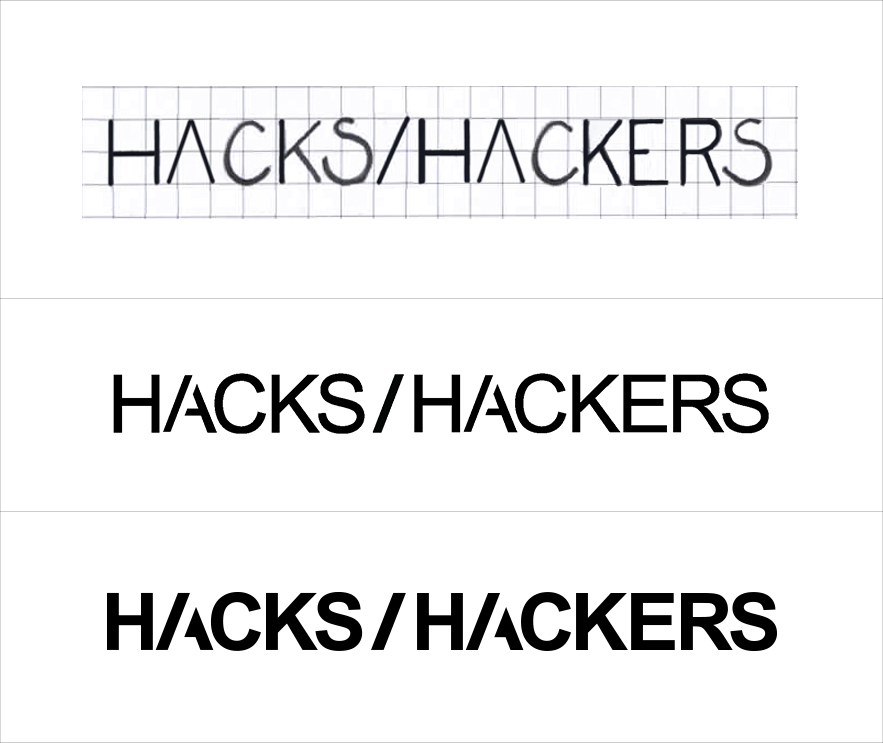
We wanted the new Hacks/Hackers brand to suggest two distinct groups uniting around a shared goal—in this case, improving journalism through innovative technology. We focused on the forward slash in the Hacks/Hackers name. While a forward slash is often used to denote contrast between two things, we thought it worked as an appropriate symbol to connect the worlds of Hacks and Hackers. Repeating the slash through the uppercase “A” in each word reinforces that collaboration. (The slash’s status as a common character on the web added a bonus nod towards technology.) You can see the evolution of the logo below, from hand sketches to final result.
We chose the ubiquitous Arial for the logo font. As a system font, it gave us the most flexibility as the Hacks/Hackers community grows to additional locations. New and existing groups required the editing ability to scale their combination mark for use across different types of marketing collateral, from stickers to avatars to banners, and Arial solved that issue.
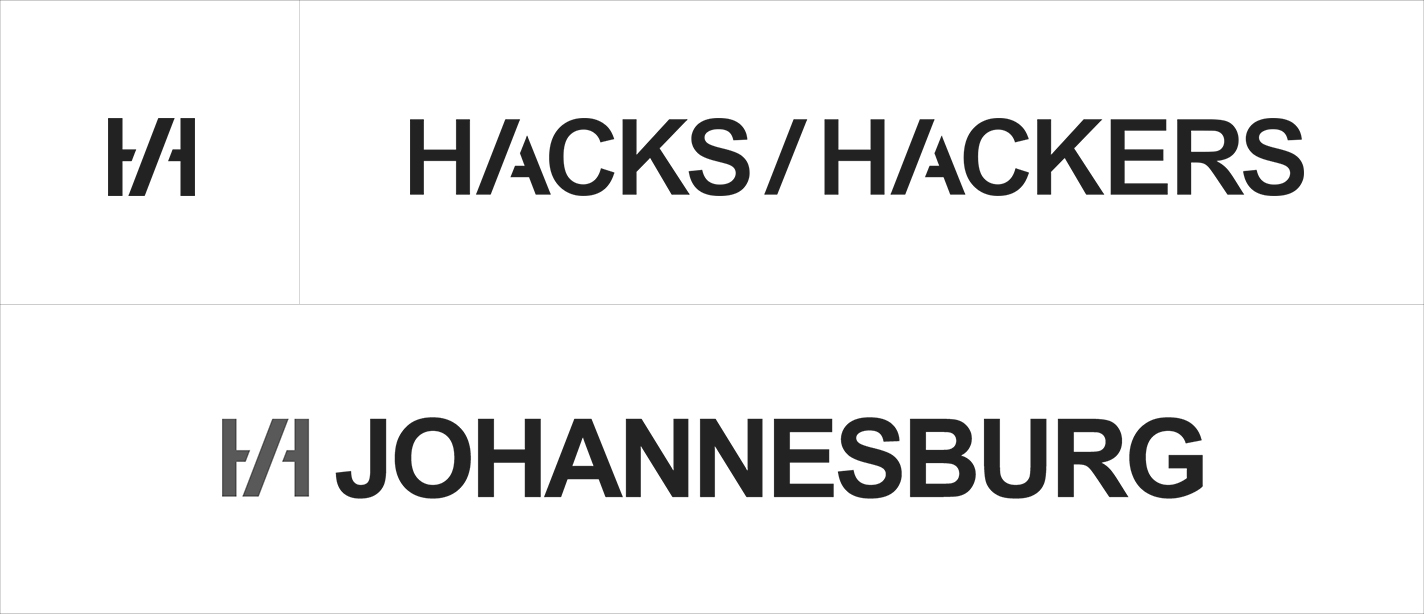
For the abbreviated logo used for the favicon and other smaller areas, we substituted the stem of the uppercase “H” with the slash. This hints at the uniqueness of each group while the mark itself remains unified.
Color Palette, Typography, and Style Tiles
Color selection can be tricky when you’re working with a global community because colors can mean different things in different cultures. To solve that, the brand identity guidelines and logo templates allow each local group to apply its own color palette from a very diverse set of options for a customized identity.
After researching potential typeface options, we published proposed style tiles on Github to gather feedback. Hacks/Hackers stakeholders were able to see our proposed design pairings and offer their feedback.
In-browser wireframes and prototypes
We designed wireframes (even our first rudimentary ones) for Hacks/Hackers in the browser, which allowed us to quickly nail down the hierarchy of content for the site. Having all our design files in one place made it seamless to share prototypes with remote stakeholders and quickly receive feedback on the design direction. We used Hugo, the static site generator we chose to build the site, for all of our wireframes and prototypes.
Hacks/Hackers’s grassroots core became the key visual motif of the site. We aimed to keep the design simple so anyone could tweak the CSS, change layouts, or add news content themselves. A bold “Hack this Page” call-to-action invites visitors to contribute while blinking cursors indicate that it’s the reader’s turn to start shaping the site.
Development
Alley’s process is Agile, so we aim to start developing when things are ready instead of waiting until the final design is complete. Our use of in-browser prototypes helps streamline design and development and smoothed the process for our engineers.
Hacks/Hackers wanted anyone to be able to tinker with the site’s container (HTML templates, Javascript, and CSS), as well as its content. Because of that, a standard content management system (CMS) wouldn’t work because the content would remain locked in the database.
We looked to static site generators as our solution. Static site generators are programs that translate static content files (usually Markdown) and templates to static HTML files that are uploaded to the site. This meant that we could maintain the source files for the content in a public GitHub repository where anyone can add or edit posts with a Pull Request.
After some deliberation, we opted for Hugo, a generator written in the Go language developed by Google. We selected Hugo over the more commonly used Jekyll because it was easier to set up, faster to run site builds, and more flexible with how we wanted to set up our code and content. Those traits convinced us that it was the better choice to help more people make more contributions to hackshackers.com.
We hope the new Hacks/Hackers inspire thoughtful new ways to approach online publishing. Please visit hackshackers.com to discover more about its community and help build the future of media, one pull request at a time.
For more information about our development process, read in-depth posts on the Hacks/Hackers site from Josh Kadis on the technologies we used and Christa Field on our design process.