Bringing news, alternative, and classical together via one fresh design
Our role

Colorado Public Radio (CPR) is on a mission to provide its state with trustworthy, intelligent, and local news coverage at a time when regional newsrooms are shrinking. To meet their goal, CPR required an experienced partner who could guide them from requirements gathering all the way through design, development, content migration, and, ultimately, a new live site. Alley answered the call with a newly designed headless site with a persistent audio player, a totally new user flow, and more.

Background
“…the website can no longer be thought of as a brochure for what’s on terrestrial radio—a legacy medium starting to feel the changes visited on print news and broadcast television. The audience WILL change and the organization MUST be ready and be nimble.”
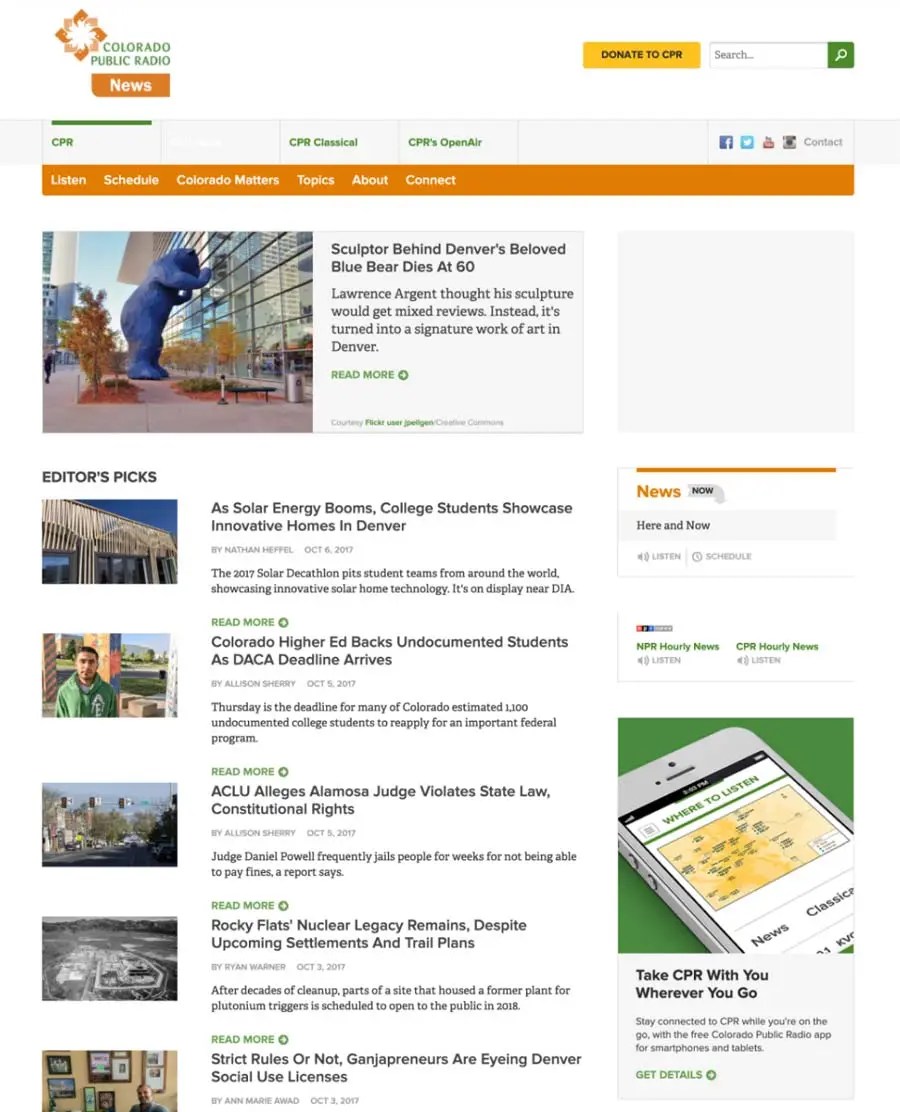
This quote, from early stakeholder research, captures the impetus behind Colorado Public Radio’s (CPR) decision to overhaul the design and CMS of their website, CPR.org. CPR is actually made up of three primary “channels” — news, classical music, and independent music (indie 102.3). Although news is CPR’s most popular programming, the old CPR.org oriented around CPR the organization with news, classical and independent music as equal subsets of the site. What’s more, when CPR approached us, the site was running on Drupal 6. Among many goals, top of the list was increasing site speed and making life easier for content creators.
Listeners often tune in through the website, and having a fully-featured listening experience is critical for experiencing CPR’s live broadcasts, news, and podcasts. This was not yet well represented on the existing site.


Challenges
We were tasked with finding a way to put news first while giving music visibility and providing clear pathways for people to complete all the typical actions taken on a public radio site: making donations, listening to live radio, seeking out playlists, and so on. This represented an information architecture and design challenge that culminated in a robust round of remote mobile and desktop user testing in order to make sure we were moving in the right direction and achieving all the expected goals.
We provided participants with tasks to complete on various parts of the site. We saw what was working, and we took notes on what wasn’t. After studying the data, we adapted the designs to better fit what users expected and needed from the site. This way, we made sure the site was as easy to use as possible and had all the workflows that people were looking for. One especially important piece was that listeners often tune in through the website, and having a fully-featured listening experience was critical for experiencing CPR’s live broadcasts, news, and podcasts.
There were, of course, other goals CPR had for the new site outside of the user experience for their listeners. Top of the list was increasing site speed and making life easier for content creators.





Solutions
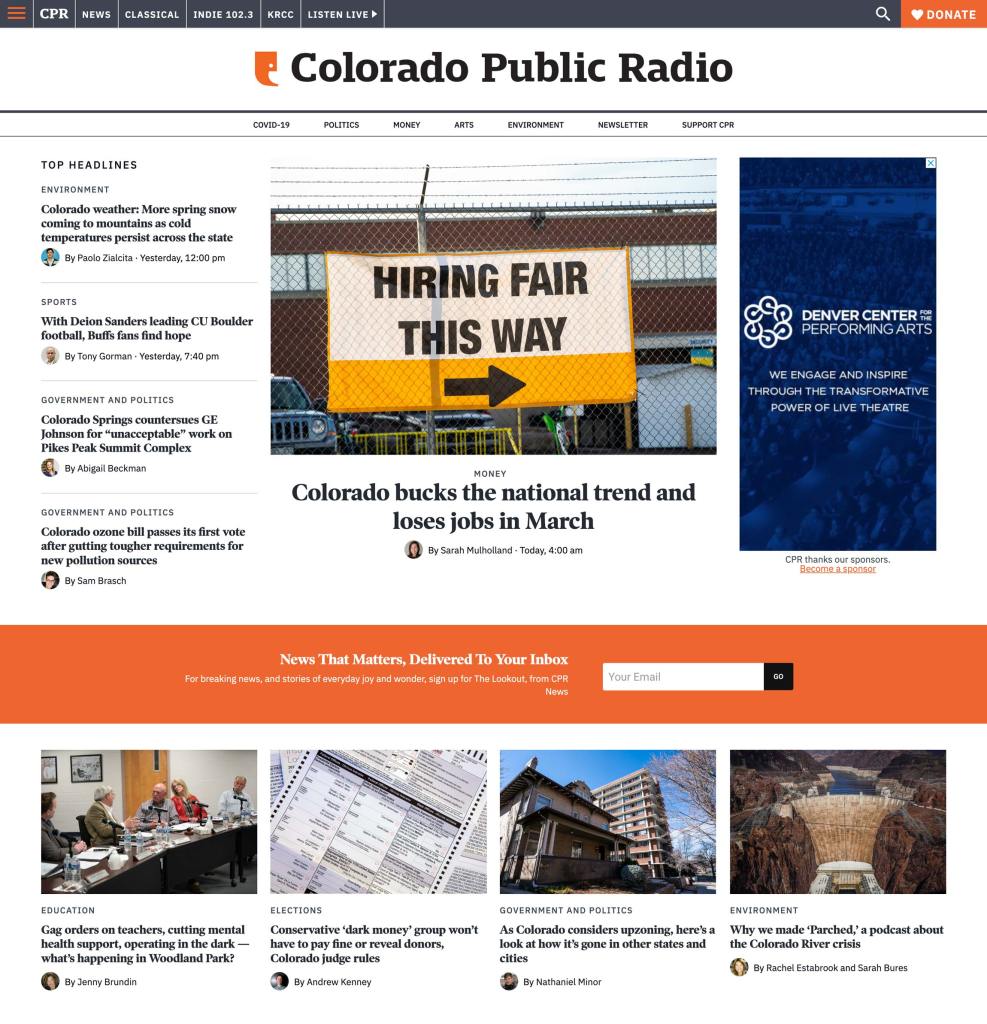
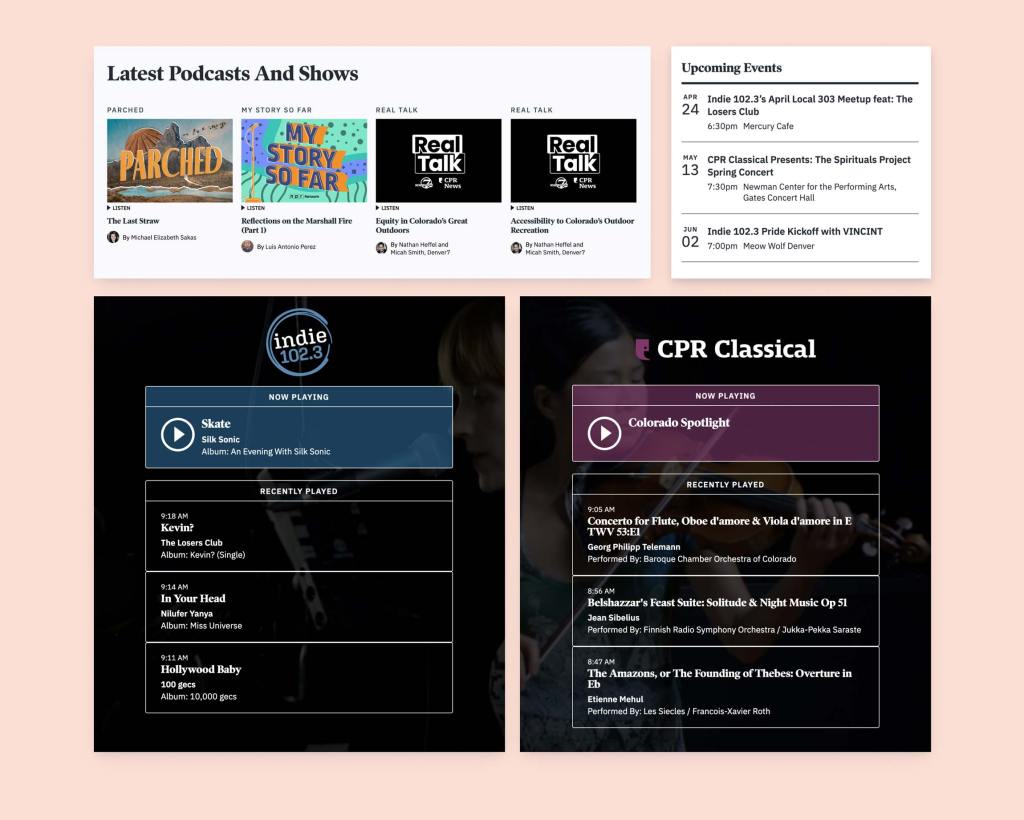
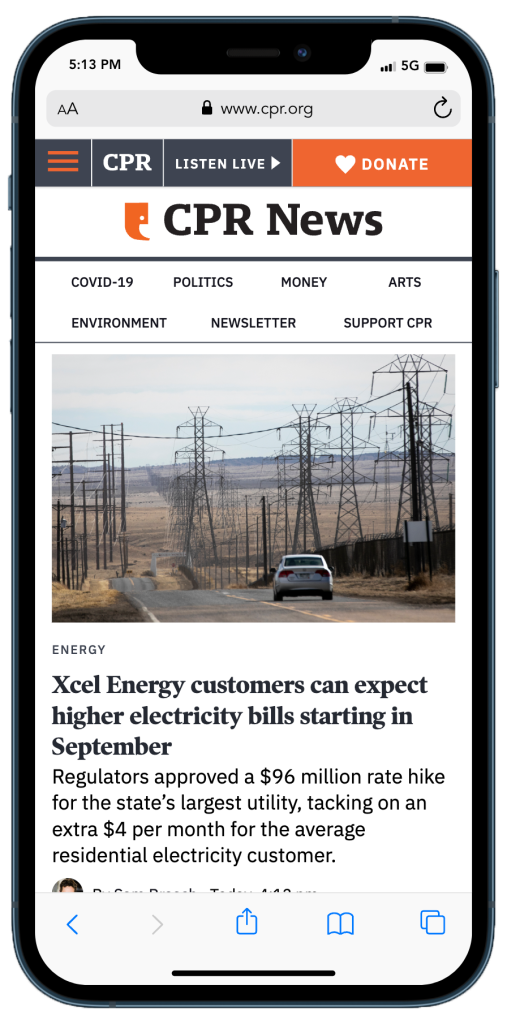
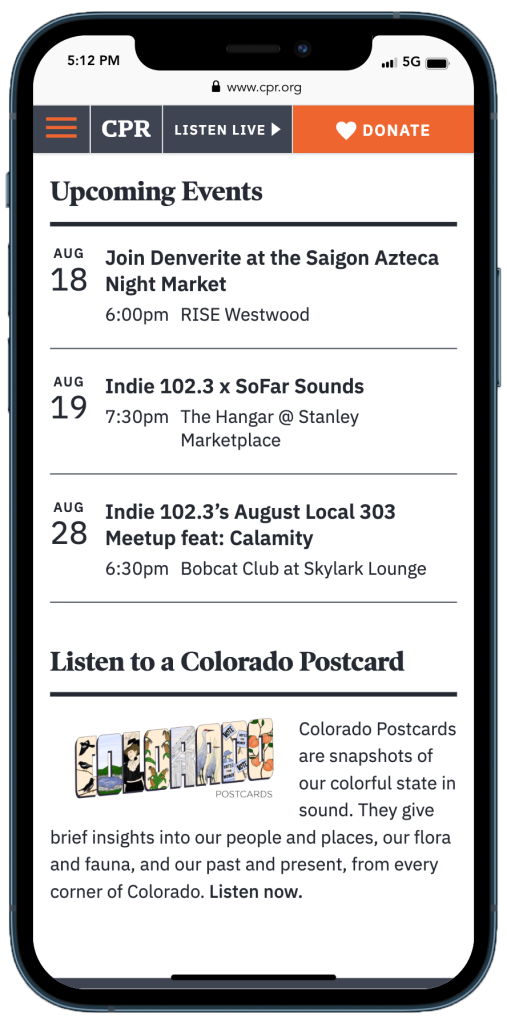
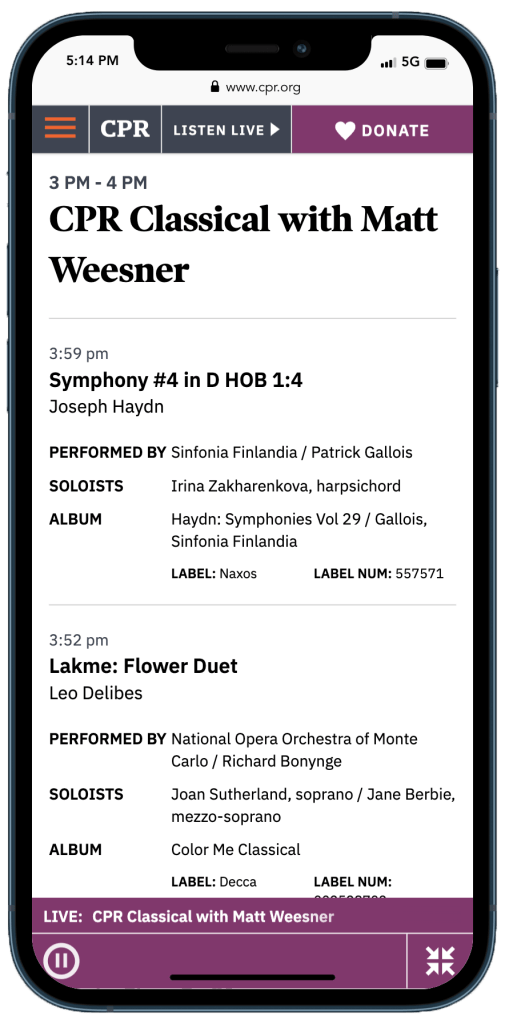
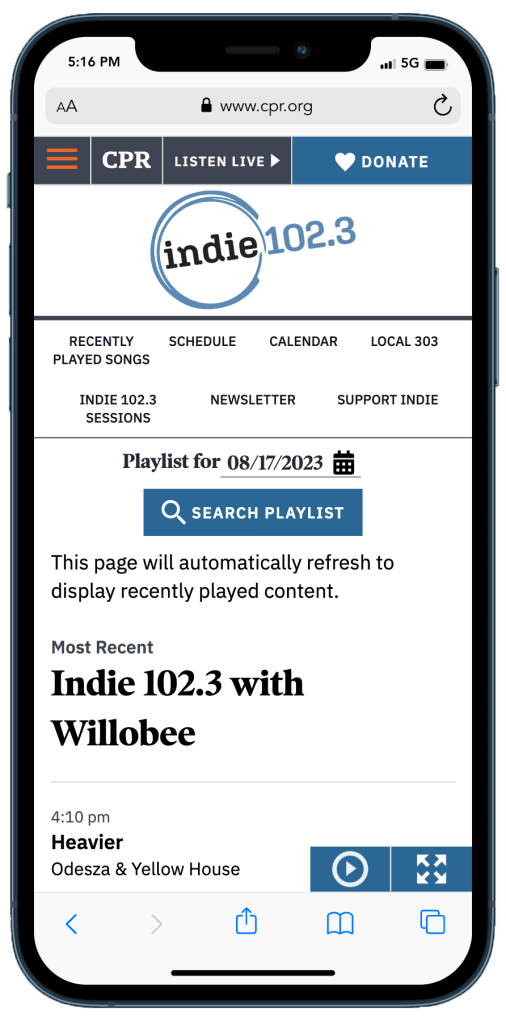
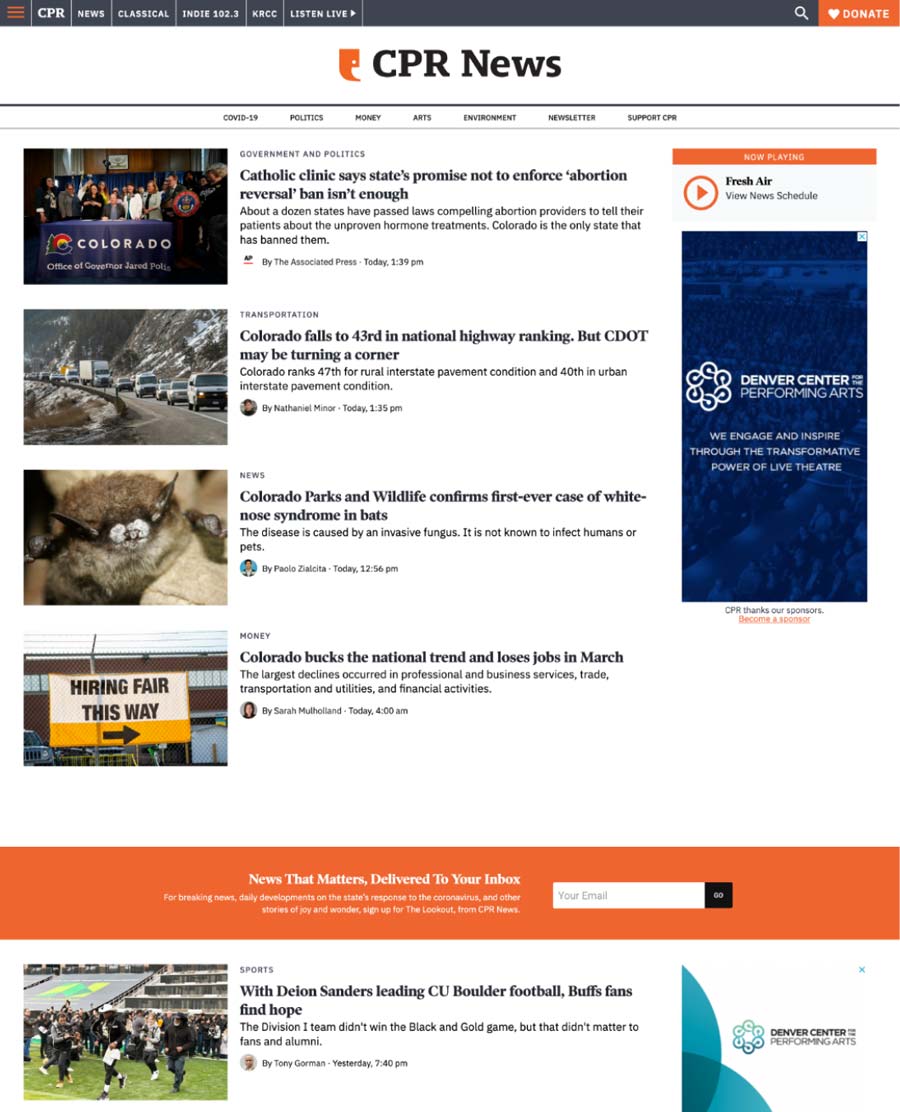
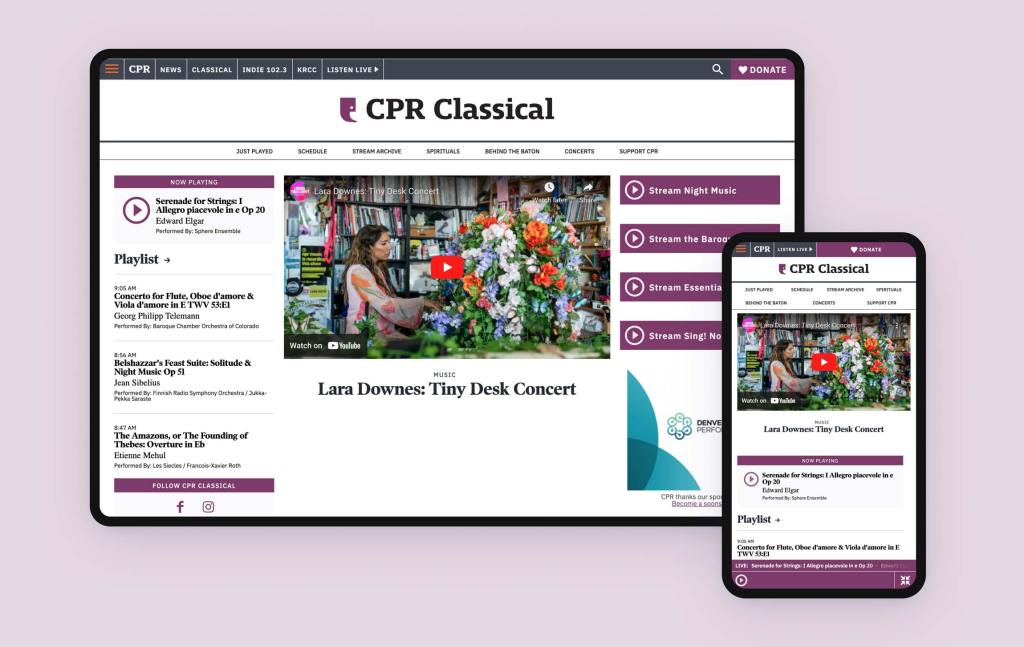
The new site features a news-focused front end, shortcut links to all three channels, a one-stop panel for listening to any of CPR’s three broadcast stations, and a highly visible pathway to donate. The clean design creates a “family” feel across news, classical, and indie 102.3, but is also customized – for example, classical showcases its beloved hosts while indie 102.3 tracks weekly top 30 songs. But our work wasn’t just about a pleasing user experience. We also wanted CPR to gain a stellar editorial experience.
This led to an effort to migrate the site over to a WordPress installation, with a clean and easy-to-understand back end, as well as create an app that automatically transcodes their audio content into the multiple formats CPR needs for different purposes — their site, mobile, NPR itself, podcasts, and so forth. Now CPR producers only have to upload a single audio file and the platform will do the rest. They now have the opportunity to better maintain and create podcasts and audio content, leading to better search and discovery.
The new site also runs as a single-page application, which allows for a persistent audio player, offering the best user experience available. With the use of Alley’s open source framework (check out Irving here!), we developed a React front end with a WordPress back end. This headless architecture allowed us to follow best development practices when creating a powerful and dynamic audio player.
Finally, we also made improvements to the migration process itself. To make it vastly more transparent (CPR could check in on it at any given time) and faster overall, we built a new tool. Rather than running on an individual machine, the migration ran on the site server itself, which allowed it to be up to date with new content at all times. If anything needed to change in the data source, these changes registered automatically without any additional steps.
Before

After

Results
We were thrilled to work with CPR and excited to share their new site with the world. And it sounds like they’re pretty happy with it as well – Kim Nguyen, Director of Digital Platforms for CPR, says, “Alley has been a great partner in our process to evolve into a multimedia organization serving the state of Colorado. They have helped us reorient to the future, building us a fast site that meets user needs — both internal and external.”

Ongoing work
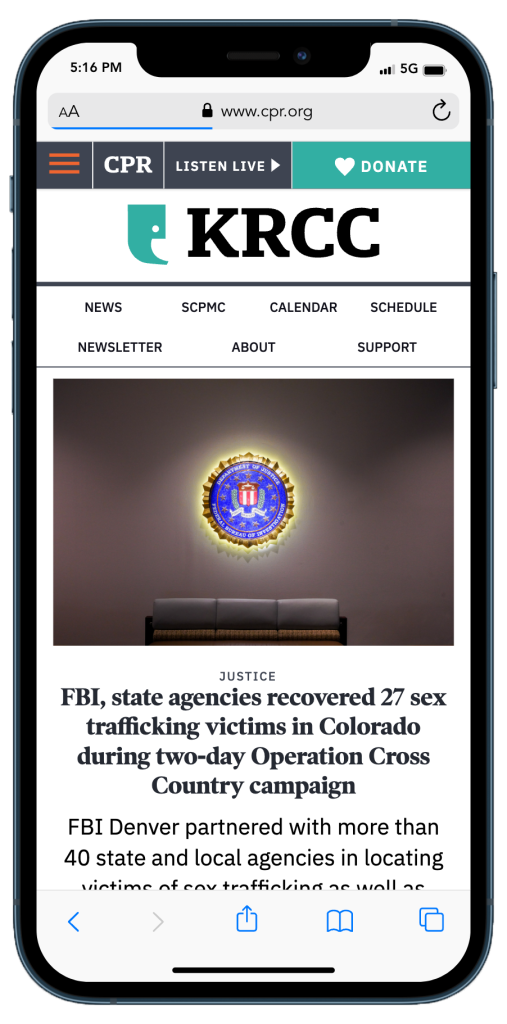
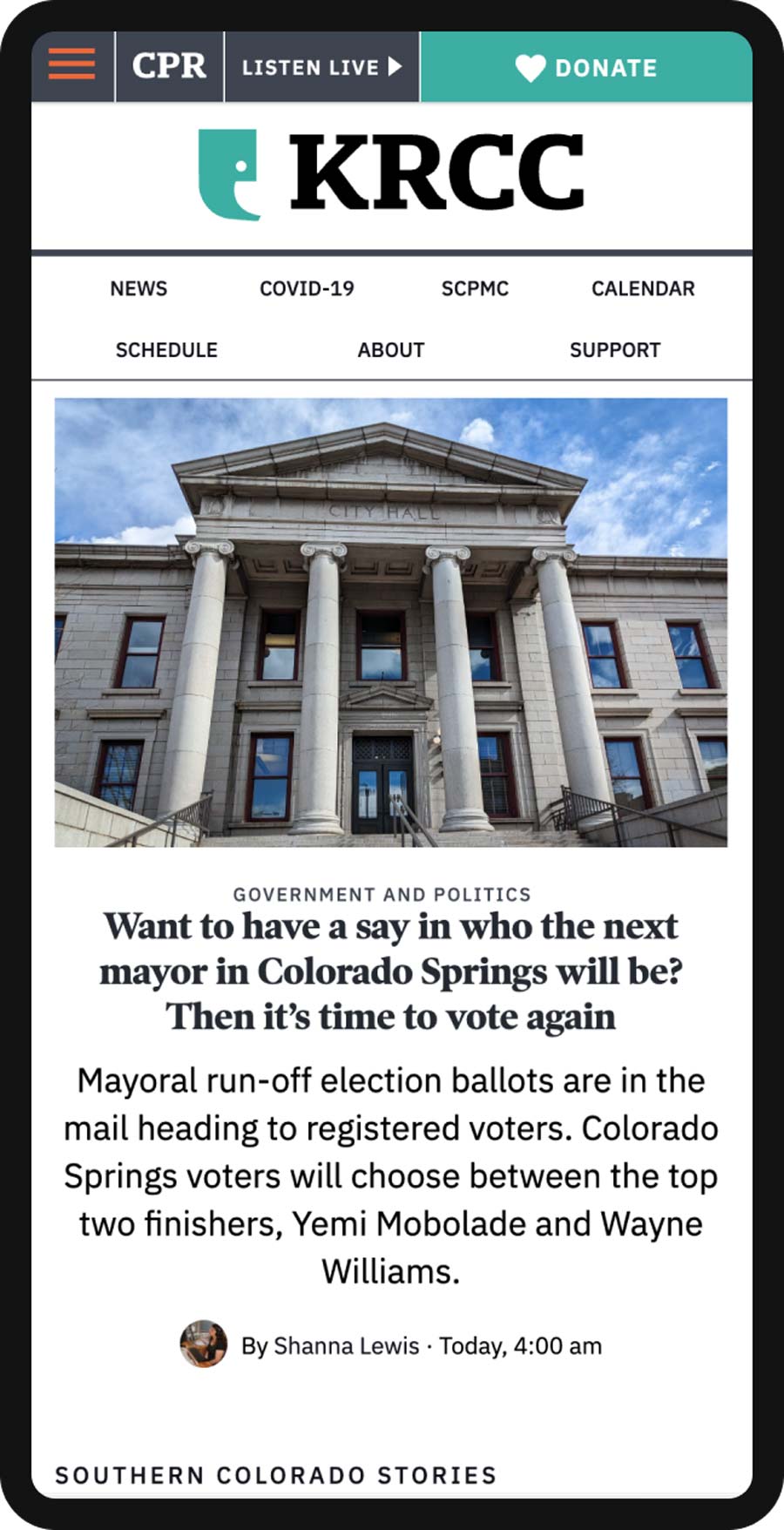
In 2020, Colorado Public Radio partnered with KRCC, a non-commercial, member-supported public media service affiliated with, and operated by, Colorado Public Radio in partnership with Colorado College. Alley was tasked to migrate KRCC’s existing site off of Drupal and integrate the content into a distinct section of the CPR site while retaining KRCC’s unique brand identity. During this process, we also introduced a landing page builder across CPR, allowing their team, including non-developers, to customize and publish landing pages completely on their own, using a wide variety of content modules. This granted them the freedom they needed to spin up and down pages for unexpected needs, such as breaking news and ongoing coverage of timely events (for example, wildfires or COVID-19 news).


Alley in particular understood how journalists think and work as well as anyone I’ve ever worked with. This is pretty rare and really impressive.
Colorado Public Radio team
Let’s talk about how we can put our talents to work for you.
