First impressions matter. By carefully planning a discovery workshop for your project, you can ensure that you’ll hit the ground running and that everyone is equally invested in, approving of, and informed about the project’s goals and next steps. Over the years, we’ve had a lot of experience organizing discovery meetings and workshops. We thought it might be helpful to share some of what we’ve learned.
Planning Your Discovery Workshop
The best project workshops allow you to do a number of things: listen to your stakeholders, define your objectives, start project planning (at Alley, that means establishing a Scrum project backlog), and build consensus and enthusiasm around the project. These are some questions we get asked most often about planning a workshop.
- Who should attend? At a minimum, you’ll need a designated facilitator, a notetaker, and key people who will execute the project’s work, e.g., a lead developer and designer. Since we practice Scrum at Alley, we always have a Product Owner (PO) and scrum master in attendance. On the client side, you’ll need all relevant stakeholders. We’ve found that some stakeholders, such as C-suite or department representatives, may only need to attend the first part of a workshop where goals are discussed. We try to keep this first part to fewer than 15 people if possible. Some of these folks might want to stick around to take part in ideation exercises. But after that, you can taper the group off, meeting with a more targeted client-side working group. There should be one Product Owner on the client side who sticks with you throughout the workshop.
- How long should a discovery workshop last? The answer here depends on the nature of the work at hand. At Alley, we tackle projects from major enterprise site overhauls to designs for single features. On average, though, our discovery workshops last approximately two partial or full days.
- How should I structure the agenda? We have learned to suggest the following.
- Give people time to settle in. If the meeting starts at 9 a.m., plan on really starting at 9:05 or 9:10 a.m. if it’s a big group.
- Don’t allow people to sit for longer than 90 minutes at a stretch. Make sure to keep people hydrated and well-fed, and plan your agenda with breaks to keep everyone happy and tuned in.
- What materials do I need? This is going to depend on the exercises that you settle on, but here are some of the tools of the workshop trade you’ll want to keep in stock. We put some of our favorite brands here, but you can use whatever you like best!
- Super Sticky Post-its in bright colors
- Super Sticky wide (3 by 5 inches) Post-its
- Paper Mate Flair Pens (enough for everyone attending the workshop)
- Regular black Sharpies
- Dot stickers
- Paper clips
- Plain white paper for sketching
- Whiteboard markers and eraser
Consider also the space and technology you need for the meeting. If you have folks attending remotely, you’ll need a way to conference people in through phone and video. If you plan on looking at materials online, you’ll need to arrange for screen-sharing, so remote attendees can follow along.
If you plan on using a lot of wall space for Post-it–note exercises, ensure you A. have the wall space, and B. are allowed to place Post-its on it. (We’ve gotten in trouble for posting our work on pristine conference-room paneling and for sketching on glass windows with dry-erase maker. Oops!)
So once you’ve got everything ready, what do you actually do? While we tailor every workshop to our client’s project goals, attendees, and availability, here are some activities we often incorporate.
Day One
For Alley, the first day typically consists of a lightning discussion, “How Might We” activities, and, finally, sketching sessions.
Lightning Discussion
A lightning discussion is a chance for team members and stakeholders to share what they do and what their goals are for the upcoming project. This shouldn’t take a huge amount of time but should give people the opportunity to share their ideas and concerns, making sure everything is recorded and integrated. Keep it to one representative from each department (e.g., research, communications, events, etc.), but encourage discussion beforehand. Here are some example questions you might want to ask.
- Who are your priority audiences, and what do they expect from you?
- How does the project factor into your work now, and how might it in the future?
- What would indicate or how would you measure a successful project for you?
We often send these questions out before the meeting so attendees can think about them ahead of time. They are not required to write answers down or to submit them.
How Might We Questions
While participants share their ideas, we ask their peers to take notes in the form of “How Might We” questions. This is a way of framing ideas and goals as questions that people can brainstorm around, starting with “HMW” for short. It’s a way to clarify thinking and encourage solutions-oriented thinking. As folks listen and participate in discussion, they write each HMW question they think of on a single Post-it note. After the lightning session, participants tend to have a lot of HMWs. We challenge everyone to select their top three HMW questions to share with the group. The facilitator organizes them into “affinity groups” (related by topic or objective).
“How Might We” examples:
- HMW increase recirculation on article pages?
- HMW increase subscription revenue?
- HMW visualize data in a more engaging way?
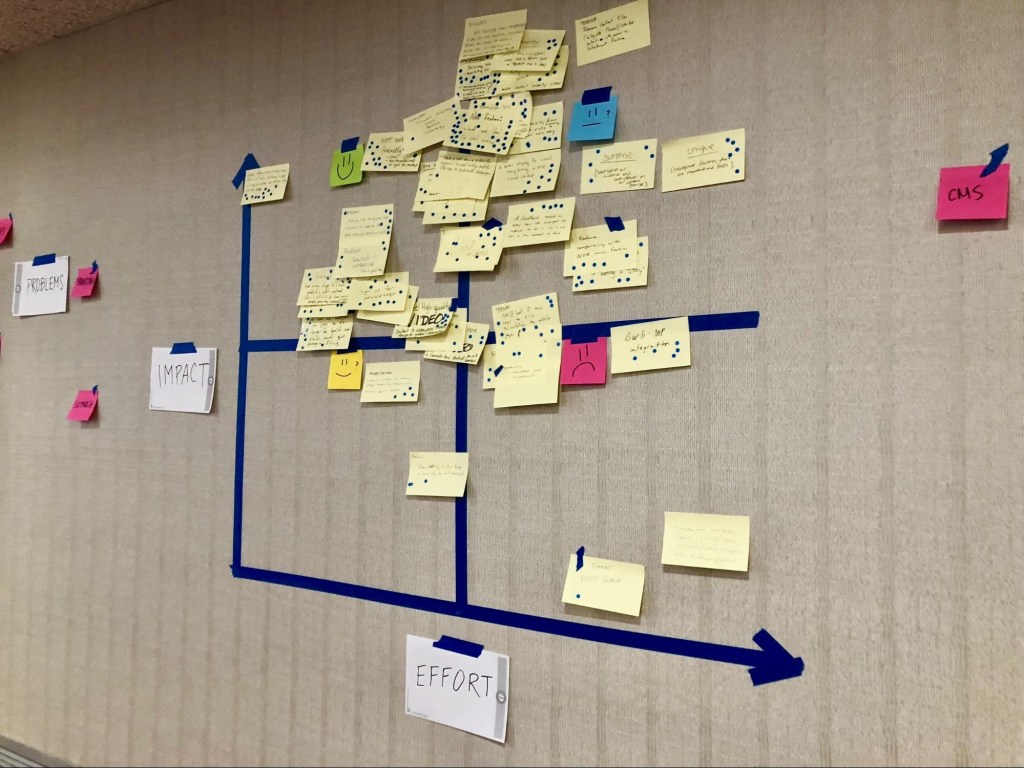
How might we vote on these questions? (See what we did there?) We’ve found the following to be the best method. First, participants stick their top ideas onto the wall. The facilitator groups these into affinity groups or categories, such as “branding” or “sales,” and these category labels are written and added to the groups. Then participants get a number of small dot stickers. They vote for the ideas they’re most interested in pursuing by placing a sticker on the appropriate Post-it. There’s no particular limit to how many dots they can use, but make sure to remind them that voting for everything is essentially voting for nothing.
Find the ideas with the most dots, and store them. On the second day, they will be rewritten and prioritized as project objectives. For those who are using Scrum, they are essentially epics.
Sketching Session
After a lot of talking and imagining, people like to get their hands dirty in visualizing their future product. That’s why we often end day one with a sketching session. This is an example of “working alone together,” where people are physically in the same space or are conferenced together over video, yet are given time to think or work quietly on their own before they share with the larger group. This ensures everyone has the time to form their own ideas. A sketch session is especially useful if you are planning to redesign a website. It is a chance for people to concretize their HMW questions, transforming them into atomic content elements that can be organized and prioritized at the page level.
Choose one part of your project for participants to sketch. For a website, this is often the homepage, but the exercise is still applicable to pretty much anything (you can sketch a user flow for a voice app, or what you want your new garden to look like). Before sketching, reassure participants that their work will not be judged on artistic ability — or at all! Rather, it’s a way to highlight the ideas themselves. Then get to work for 20 minutes. Once time is up, collect all the art and place it on the wall, gallery-style, for — you guessed it — another round of dot voting. This anonymizes the work and lets people focus on the qualities of each sketch. You can vote on the designs as a whole, but it’s often better to vote specifically on features or small pieces that you really like. That way, these can be consolidated and combined to jump-start a designer’s work.
And that’s it for day one! Take a break, take a load off, and order a pizza!
Day Two
The second day of the discovery workshop is more targeted. You don’t need the whole group here but instead can focus on the team that’s going to be directly participating in the day-to-day work. Today, you’ll be working on converting your HMW questions into fleshed-out ideas and objectives organized into a backlog.
The format this day takes depends on the type of project, but typically you have most of the information you need. You know what your stakeholders are concerned with and what their biggest goals for the project are. You know the rough prioritization of features, so today, you should spend the majority of your time making sure you have the detail you need to get to work in earnest. Instead of just asking, “How might we make our reports more accessible?” start to think of how you might break that out into smaller tasks. Add tasks for determining the accessibility requirements, for designing the search interface, or for creating a specific data visualization for the reports (for example, see the maps we made for KFF).
You can read more on our blog about building a backlog of epics, but basically, you want to come out of today with a good idea of the concrete deliverables that will be most important, especially at the beginning of the project, so you can jump right in when the project officially begins. This process can take a little time, but doing it now saves you a ton of time later in the project.
During day two, there are several activities you can do to turn prioritized project objectives into an actionable backlog.
- Start developing a sitemap.
- Identify and define required wireframes.
- Start a project plan.
For the sake of clarity, we’ll be describing these processes in the context of a website redesign.
Site mapping
This is where Post-its come back! At Alley, we first use Post-its to document the existing sitemap. Then we work with the stakeholders to discuss each Post-it and discuss whether we want to keep, rearrange, or remove it. Throughout this process, you will go through more and more Post-its as you add items, remove items, and discuss the needs for each part of the site. You’ll note that oftentimes, the desired content of a given page is discussed, so it’s important to take notes during the process.
Here is an example of a Post-it prioritization exercise.

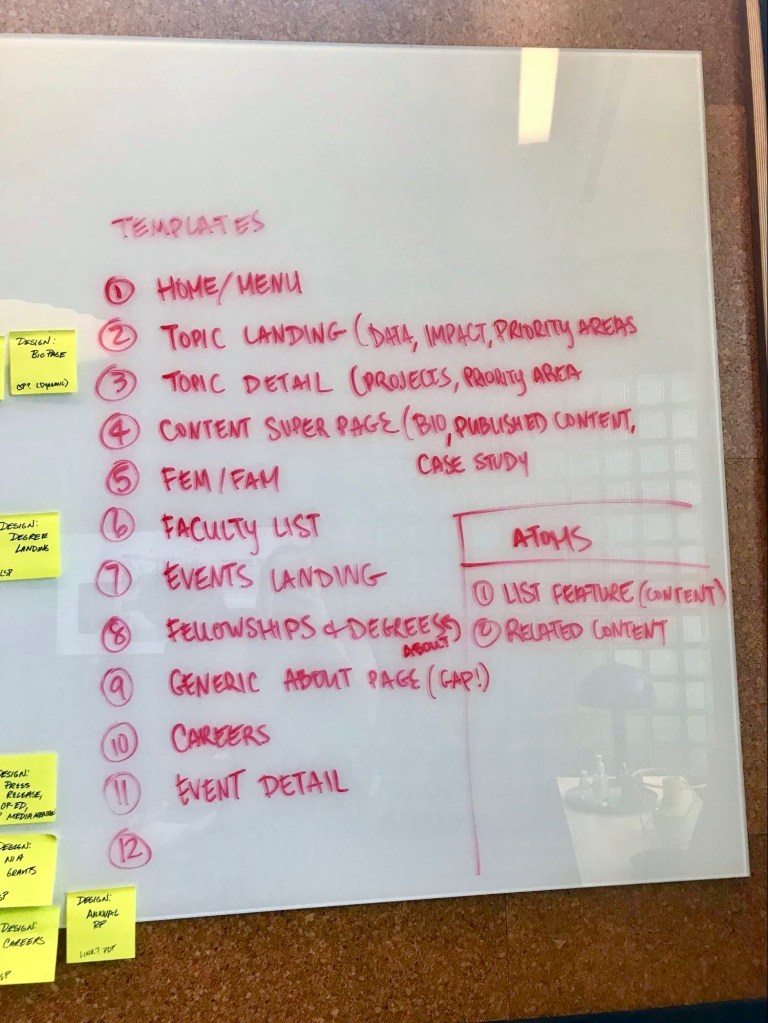
Templates
We generally identify a “template” as a wireframe that could be used for multiple pages — for example, an article page. This helps developers out, so they’re not coding each page individually. We’ll look at the tentative sitemap developed earlier and pull out certain pages that the UX designer will create in wireframe form. As with site mapping, you will find yourself consolidating, adding, or removing template pages as you go through the process and consider timelines and budgets.
While not mandatory, it is often helpful to start a list of atoms, or components, that will be created as well. These will be used on multiple pages but can be mixed and matched for different layouts.

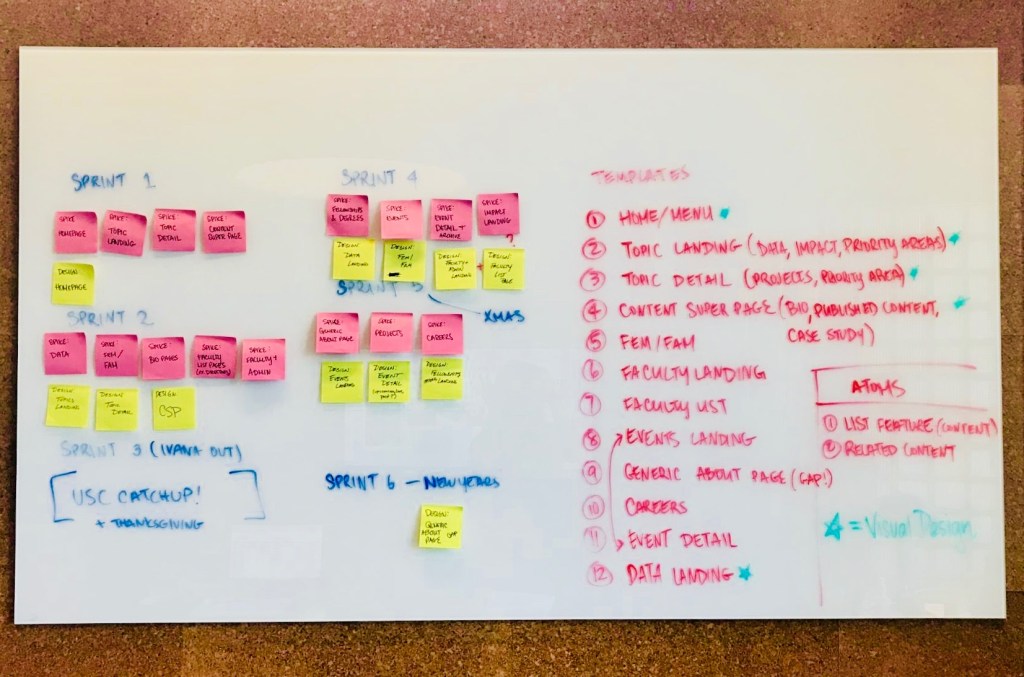
Starting a Project Plan
For Alley, working in sprints allows us to start planning out the first few deliverables here and now. On a whiteboard, we’ll write sections for Sprint 0, Sprint 1, and Sprint 2. Using Post-its, we’ll start creating user stories that are then organized into these sections. It’s fairly easy but helpful to define first steps in the design process.

After day two, you will have a strong, actionable set of next steps for getting truly started on your project!
Day Three
We got you — there is no day three. You’re done! Give yourself a pat on the back and your team a high five. Your discovery workshop is complete, and you’re all set to start your project with a bunch of tools in your pocket. You go, Glen Coco!
Hopefully, you enjoyed this guide and have a project in mind to which you can apply this process. If you’d like to learn more, we love talking about this and would be happy to share. You can also see our slides from a talk we gave on this subject. Please get in touch and let us know how your discovery workshops are progressing!
P.S.: If you’re interested in diving in even deeper, here are a number of resources that can help you on your journey.
- Sprint: The Design Sprint is a five-day process for solving problems and testing new ideas. Invented at Google by Jake Knapp, perfected with more than 150 startups at GV, then shared with the world in the bestselling book Sprint.
- Creating an Ideal Epic: A dive into converting what you discover here into an actionable, categorized backlog.
- Gamestorming This book includes more than 80 games and exercises to help you break down barriers, communicate better, and generate new ideas, insights, and strategies, in groups and individually.

Interested in learning more about design kickoffs and how to get started with your own web project? Check out our free webinar on the micro design studio – The Micro Design Studio: Your Secret Weapon for Remote Collaboration – from Christa Field and Susan Finkelpearl
