…the website can no longer be thought of as a brochure for what’s on terrestrial radio—a legacy medium starting to feel the changes visited on print news and broadcast television. The audience WILL change and the organization MUST be ready and be nimble.
This quote, from early stakeholder research, captures the impetus behind Colorado Public Radio’s (CPR) decision to overhaul the design and CMS of their website, CPR.org. CPR is on a mission to provide its state with trustworthy, intelligent, and local news coverage at a time when regional newsrooms are shrinking. To meet their goal, CPR required an experienced partner who could guide them from requirements gathering all the way through design, development, content migration, and, ultimately, a new live site. Alley fits the bill given our experience relaunching sites for publishers and nonprofits alike.
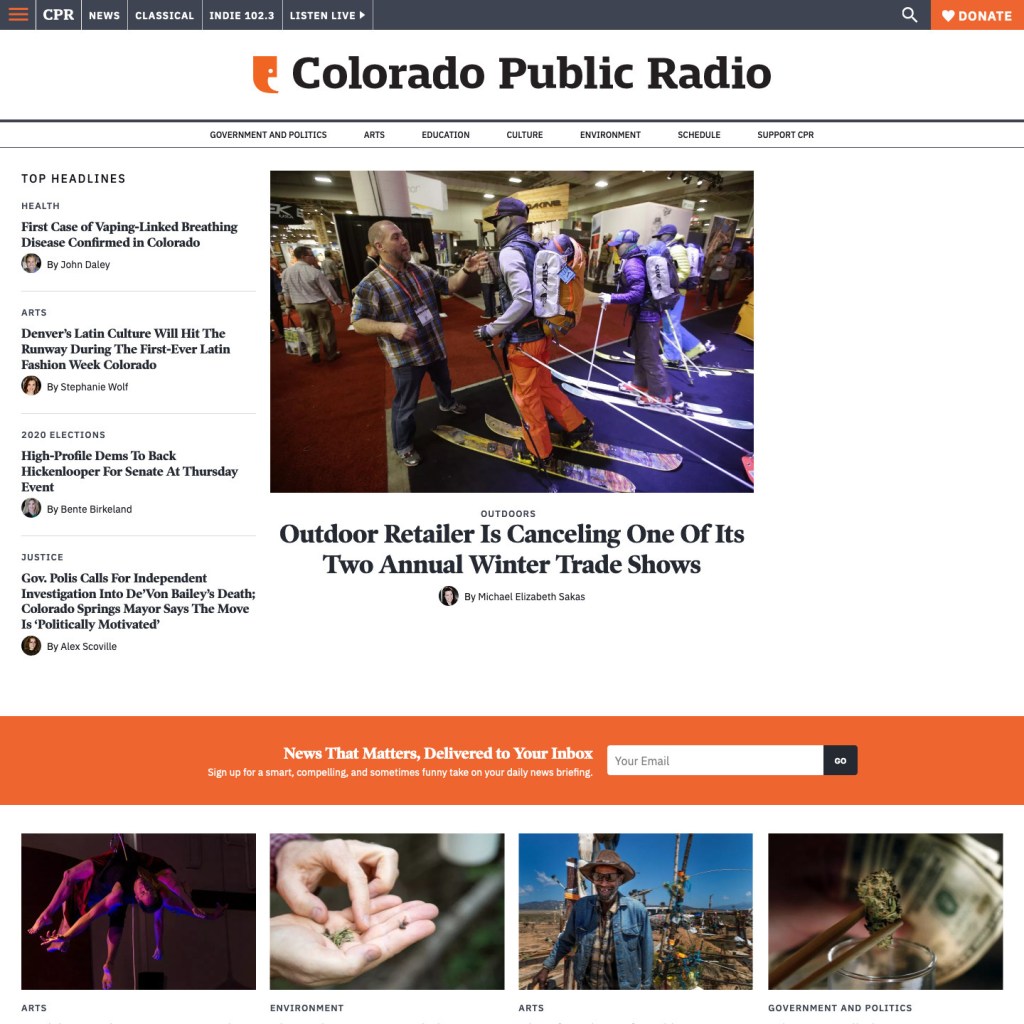
CPR is actually made up of three primary “channels” — news, classical music, and independent music (indie 102.3). Although news is CPR’s most popular programming, the old CPR.org oriented around CPR the organization, with news, classical and independent music as equal subsets of the site. We needed to find a way to put news first while giving music visibility and providing clear pathways for people to complete all the typical actions taken on a public radio site: making donations, listening to live radio, seeking out playlists, and so on. This represented an information architecture and design challenge that culminated in a robust round of remote mobile and desktop user testing.
We provided participants with tasks to complete on various parts of the site. We saw what was working and we took notes on what wasn’t. After studying the data, we adapted the designs to better fit what users expected and needed from the site. This way, we made sure the site was as easy to use as possible and had all the workflows that people were looking for.
The new site features a news-focused front end, shortcut links to all three channels, a one-stop panel for listening to any of CPR’s three broadcast stations and a highly visible pathway to donate. The clean design creates a “family” feel across news, classical, and indie 102.3, but is also customized — for example; classical showcases its beloved hosts while indie 102.3 tracks weekly top 30 songs. But our work wasn’t just about a pleasing user experience. We also wanted CPR to gain a stellar editorial experience.
When CPR approached us, the site was running on Drupal 6. Among many goals, top of the list was increasing site speed and making life easier for content creators. This led to an effort to migrate the site over to a WordPress installation, as well as create a back end app that automatically transcodes their audio content into the multiple formats CPR needs for different purposes — their site, mobile, NPR itself, podcasts, and so forth. Now CPR producers only have to upload a single audio file and the platform will do the rest. They now have the opportunity to better maintain and create their podcasts and audio content, leading to better search and discovery.
To make CPR’s content migration process vastly more transparent (they could check in on it at any given time) and faster overall, we built a new tool. Rather than running on an individual machine, the migration ran on the site server itself, which allowed it to be up to date with new content at all times. If anything needed to change in the data source, these changes registered automatically without any additional steps.
Listeners often tune in through the website, and having a fully-featured listening experience is critical for experiencing CPR’s live broadcasts, news, and podcasts. A single-page application allows for easy creation of a persistent audio player, offering the best user experience available. With the use of Alley’s open-source framework (check out Irving here!), we developed a React front end, with a WordPress back end. This headless architecture allowed us to follow best development practices when creating a powerful and dynamic audio player.
We were thrilled to work with CPR, and excited to share their new site with the world. And it sounds like they’re pretty happy with it as well — Kim Nguyen, Director of Digital Platforms for CPR, says, “Alley has been a great partner in our process to evolve into a multimedia organization serving the state of Colorado. They have helped us reorient to the future, building us a fast site that meets user needs — both internal and external.”
We’re happy to tell you more about any aspect of the new site and hear your thoughts on the redesigned experience – let us know at @alleyco on Twitter!