Reeling in better performance: Optimizing Bassmaster.com
Our role

Bassmaster.com is the premier website for bass fishing enthusiasts. When competitive fishing season hits, fans flock to the site to follow tournament action and track the success of their favorite anglers. Year-round, the site offers an array of how-to content, gear reviews, and regional fishing tips. The site also offers real-time tracking of major fishing tournaments. Bassmaster hired Alley to update its digital presence and tackle major performance challenges.

Challenges
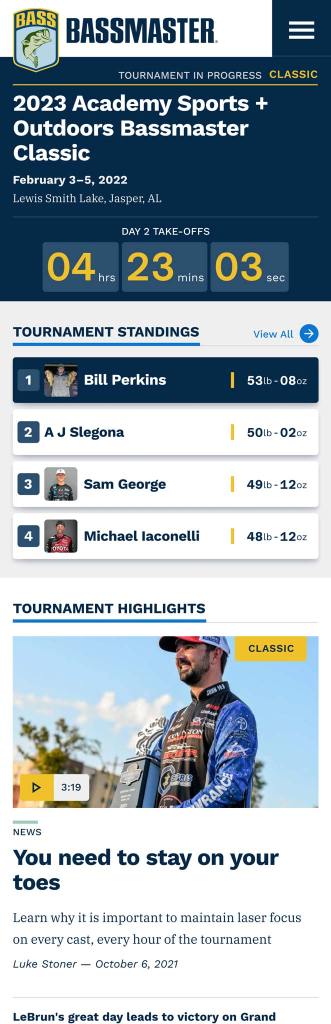
Bassmaster.com needed an upgrade — a highly performant site that could deliver real-time tournament coverage despite the high-volume demand they experienced during these peak traffic periods. The Bassmaster team needed to provide instantaneous updates on tournament count-downs, live competition coverage, weigh-ins, and tournament stats at particular times, accounting for differing time zones.
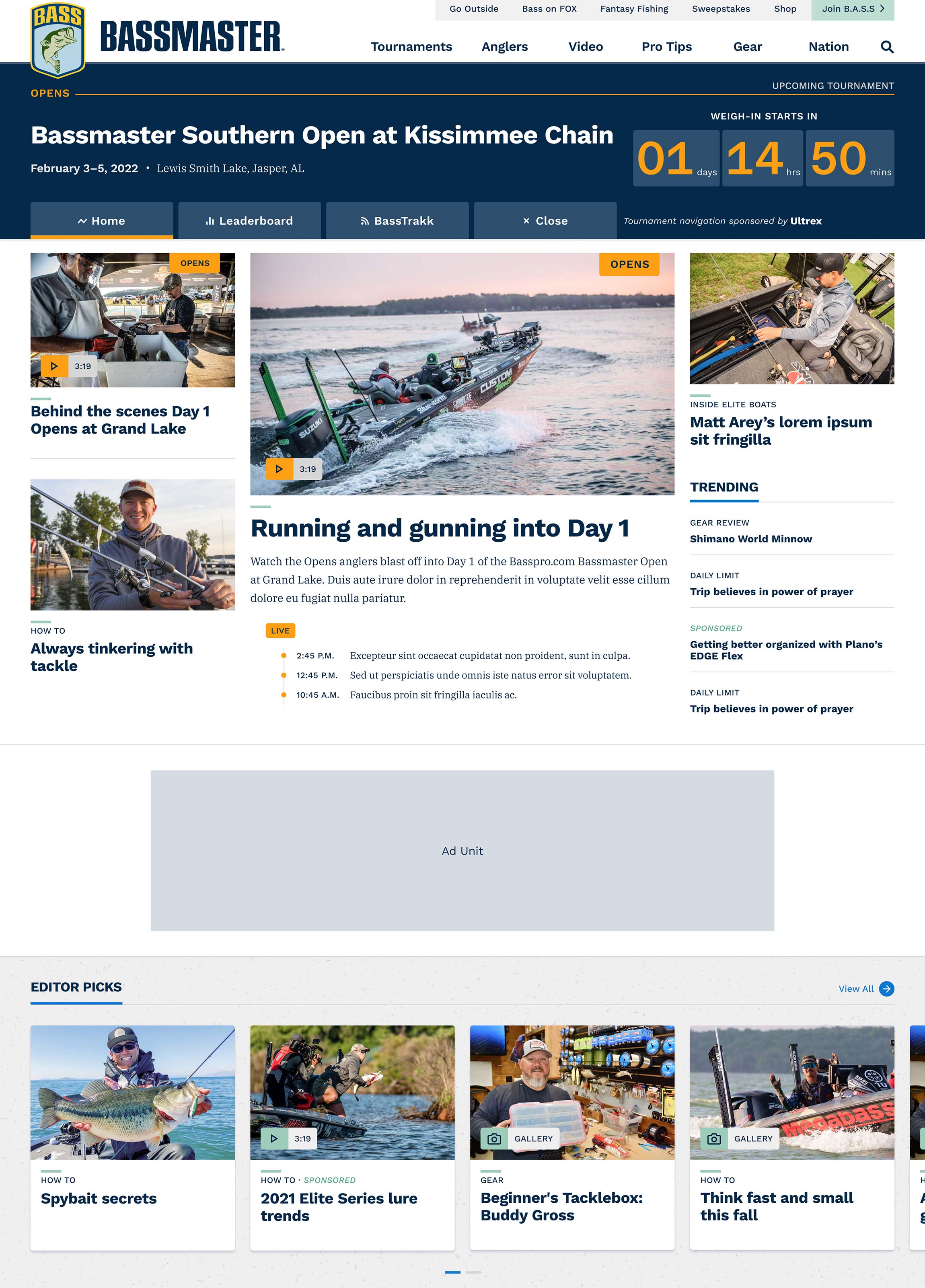
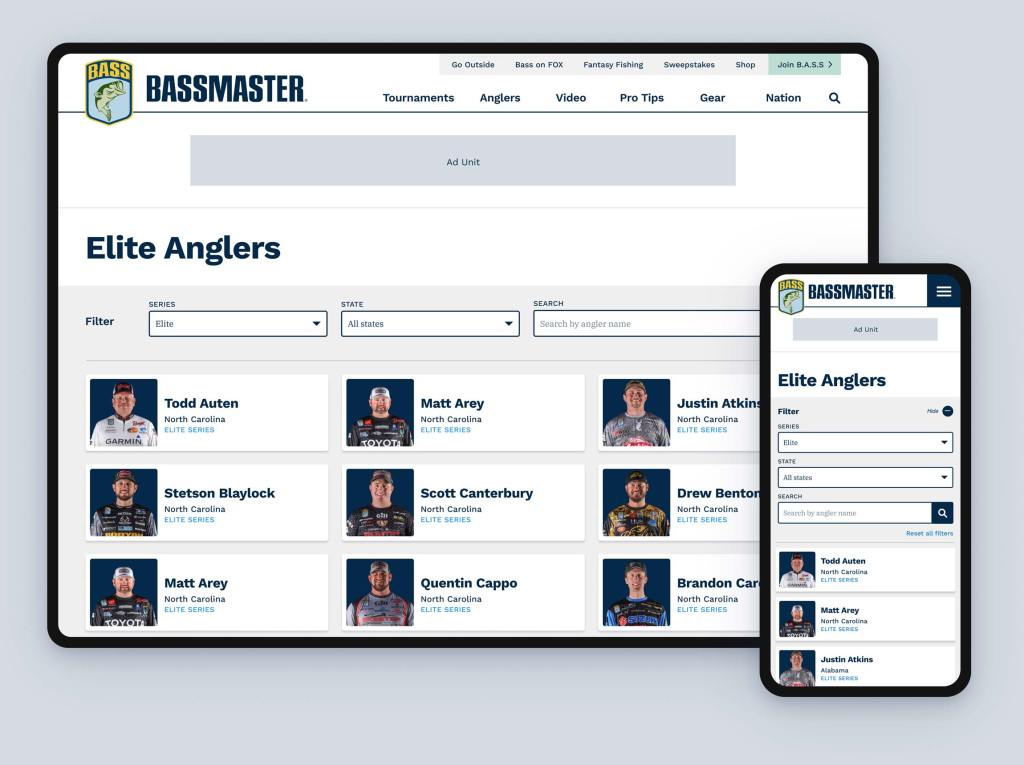
The Bassmaster team also wanted us to improve their site’s design so that users could easily identify relevant stats and media across different tournament streams. Of course, we would need to fully integrate these media elements to ensure a seamless experience. And with tournament season fast approaching, Bassmaster was looking for a quick turnaround.


Solutions
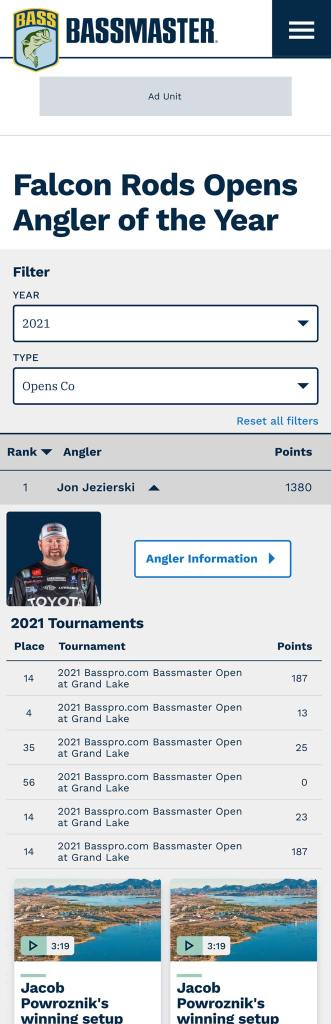
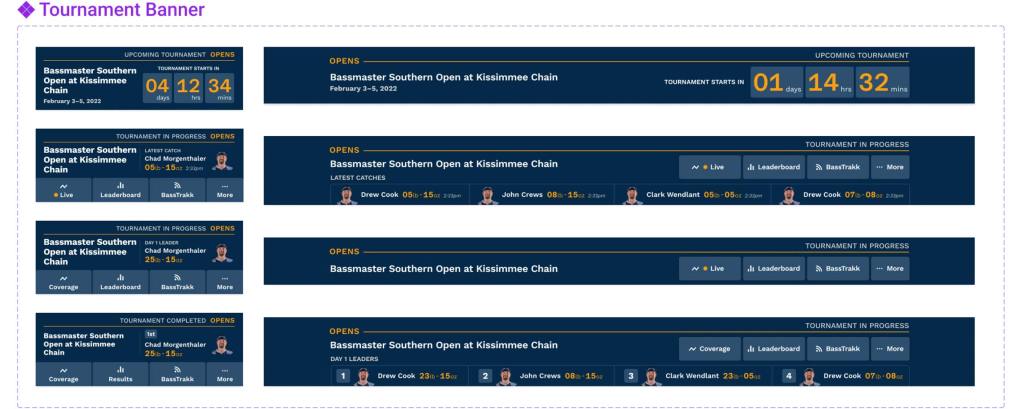
With our agile approach, we were able to deliver elements quickly and efficiently. Rather than designing full site pages (a process that takes weeks) and then waiting on feedback for the next iteration, we started with individual components that we could combine into larger modules. For example we built an article preview we could use to display search results, listing pages, and recirculation modules. Gathering feedback early and often in the process enabled faster delivery and fostered frequent and proactive collaboration between our team and Bassmaster’s.
As we defined these components, we passed them to Bassmaster’s team for approval and added them to a library for easy access and assembly. This approach made for a simple and lightweight build. And since we integrated these elements across the homepage, topic pages, and recirculation modules, we ensured consistency in the overall design and functionality of the site. This approach would also make it easy for the Bassmaster team to maintain the site well into the future.

We introduced a new design system to color-code each major tournament stream (Elite, Classic, College, etc.) so fans could easily identify and engage with their preferred content across the site. We streamlined this process for the editorial team with a taxonomy that allows editors to tag content according to its tournament association.
Our work modernized the site with a fully responsive design hosted on WordPress VIP, which offers heightened performance and security. And since Bassmaster’s mobile site previously lived on a separate domain, we could retire that second domain to simplify maintenance and updates moving forward.
We also sought to improve the UX that powers Bassmaster’s video content, which had also been housed on a separate, third domain hosted by Brightcove. This forced users to navigate away from Bassmaster.com to engage with video content where certain site features weren’t available. Not only did this make for a clunky experience, but the lack of integration also meant video content didn’t surface in search results or related content on Bassmaster’s main site.
With this new and improved design, we were able to eliminate two redundant platforms and integrate video content so users can engage with it directly on the site — even though the videos themselves continue to be hosted by Brightcove.

Nighttime view of a lake with multiple boats participating in a fishing tournament, with a fire pit in the foreground.
Results
With our agile approach, we were able to deliver elements quickly and efficiently. Rather than designing full site pages (a process that takes weeks) and then waiting on feedback for the next iteration, we started with individual components that we could combine into larger modules. For example we built an article preview we could use to display search results, listing pages, and recirculation modules. Gathering feedback early and often in the process enabled faster delivery and fostered frequent and proactive collaboration between our team and Bassmaster’s.
As we defined these components, we passed them to Bassmaster’s team for approval and added them to a library for easy access and assembly. This approach made for a simple and lightweight build. And since we integrated these elements across the homepage, topic pages, and recirculation modules, we ensured consistency in the overall design and functionality of the site. This approach would also make it easy for the Bassmaster team to maintain the site well into the future.

Let’s talk about how we can put our talents to work for you.