Simplification at scale: Unifying KFF.org
Our role

KFF is a leading independent source for health policy research, polling, and journalism. They disseminate vast amounts of information for policymakers, the media, healthcare advocates, and the public. From hundred-page reports to interactive maps, graphs, and videos, KFF’s high volume of data requires frequent updates and demands multiple presentation styles across dozens of content types, such as fact sheets, videos, slides, and events.
With a wealth of content spread across multiple domains and spanning multiple formats, KFF’s vast amounts of data and health policy content were difficult for editors to organize and for users to navigate. And since the site’s search interface was poorly laid out and overly complex, users struggled to find and engage with pertinent content.

Challenges
KFF needed to combine an array of systems and domains running on isolated sites into one site that could run on a single codebase. This would involve pulling content from six different systems across multiple CMS platforms (some of which had been in use for more than a decade) to deliver a coordinated, engaging, and efficient platform.
Aside from the sheer complexity of this migration, the KFF team would need a content management system (CMS) that could power these disparate health policy sections cohesively and efficiently. And since their existing sites ran on large-scale enterprise CMS such as Sitecore and CommonSpot, their new CMS would need to immediately deliver on a robust set of demands.
The KFF team also wanted their content to be more discoverable and engaging for users. The editorial team required the capability to create different presentation styles, including interactive data visualizations. Additionally, the site’s front end needed to offer a revamped search functionality for users.



Solutions
We started by compiling a comprehensive inventory of KFF’s existing sites, which revealed 37 custom post types, 18 custom taxonomies, and about 300 custom fields. The challenge quickly became apparent: Almost every one of KFF’s content types — indicators, data sources, briefs, summaries, postings, polls, profiles, and beyond — held a trove of necessary metadata that required frequent editing, updating, and saving. From an editorial perspective, this was time-consuming and left much room for error.
Working with WordPress
We identified WordPress as the best CMS (with WordPress VIP as a hosting partner) to meet the intricate and high-volume needs of the KFF team. Some of the benefits of this approach included:
- Administrative ease: Many editors are already familiar with WordPress, so it’s easier for them to adopt.
- Lower cost: Compared to alternative CMS (for this particular project, we also considered Drupal), WordPress cost less to upgrade between major versions and posed less risk of major features changing or disappearing during updates.
Despite these clear advantages, our implementation on WordPress would require major customizations to meet KFF’s site requirements, which involved addressing their complex content types, implementing site search, and enabling interactive features.

Addressing complex content types:
When it comes to enterprise-level content, a CMS that can handle high traffic, ensure security, and manage a complex content structure is imperative. The KFF team would need editorial features to simplify and streamline the process of creating dynamic sections and landing pages to cover various topics and categories. Unfortunately, no existing solution was available at the time that met KFF’s requirements while also adhering to the strict security and performance standards of WordPress VIP. As a result, a custom-built solution was in order.
At Alley, we always think long and hard before creating a new tool (we’re big believers in avoiding Not Invented Here Syndrome). But after careful consideration (and shopping around at length for a suitable plugin to manage custom fields), we set about building our own solution that met the rigorous requirements of the project:
- Fields must be defined in code, not the admin area.
- The implementation must be terse, since we have many fields, but secure.
- The fields must use WordPress’s core storage system, not a custom database table.
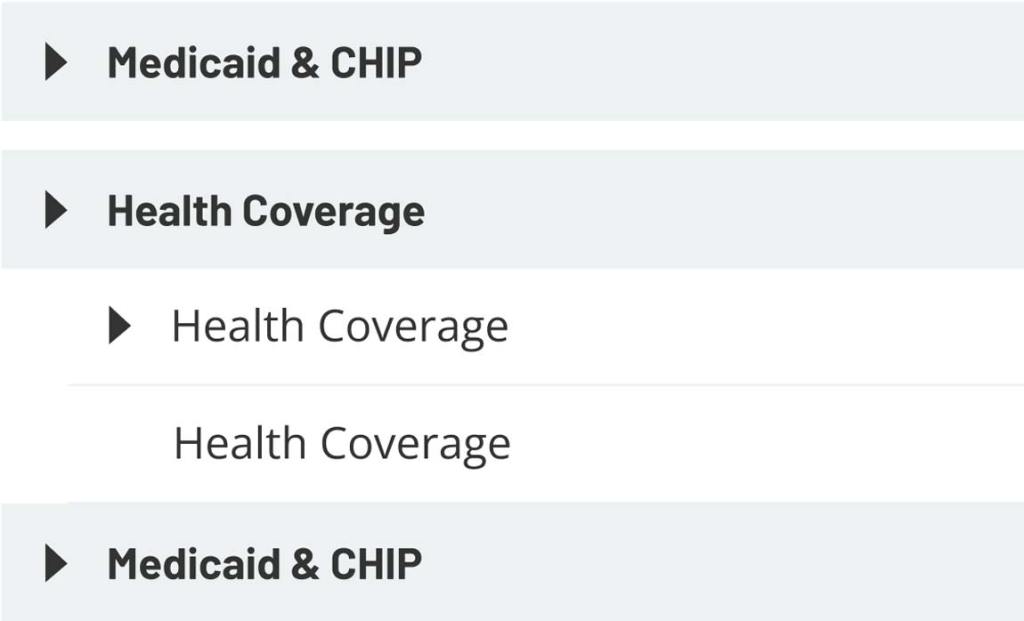
- Fields should be repeatable, so we could use them to create lists, and sortable using drag and drop.
- Fields should be groupable, and the groups should be nestable and repeatable.
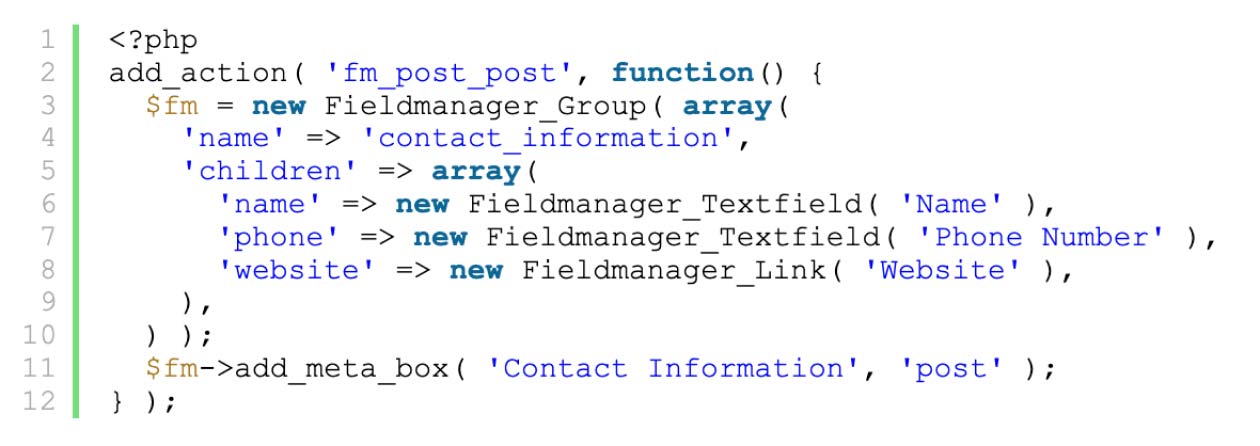
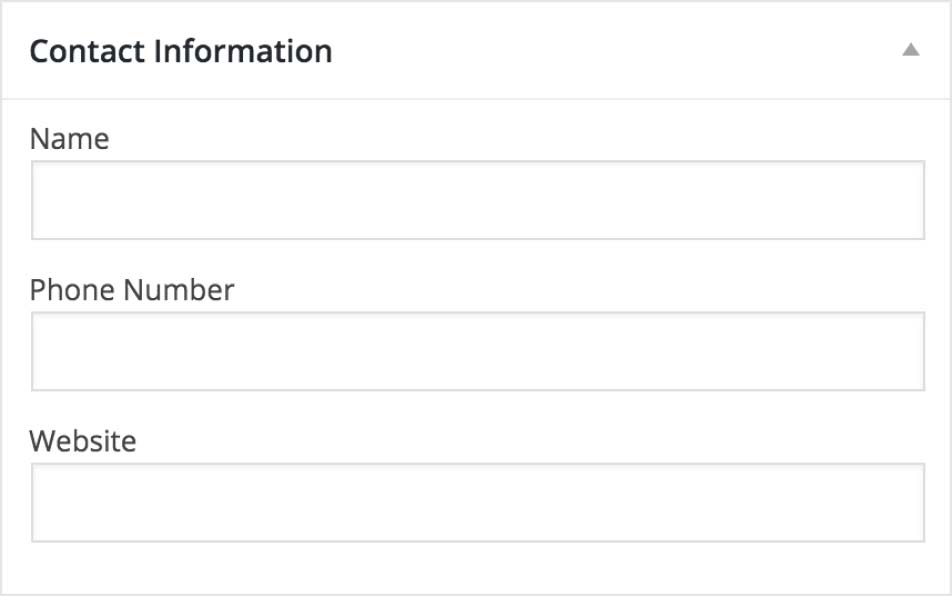
This custom solution became Fieldmanager — an open-source plugin we built that allows developers to attach different types of fields to posts, users, and taxonomy terms. This plugin simplifies the creation and organization of recurring custom fields, such as text fields, checkboxes, buttons, and drop-down menus. It also enables site-wide updates to fields used throughout multiple sections of the website. For example, if there is a change in the title of an author’s profile, Fieldmanager makes it easy to update this change across all posts featuring that profile. Additionally, Fieldmanager offers features for creating submenu pages, managing site options, building forms, and populating data sources — all in a user-friendly and efficient manner.
Today, Fieldmanager has over 160,000 installs and is used on many large-scale WordPress sites.
FieldManager

CMS

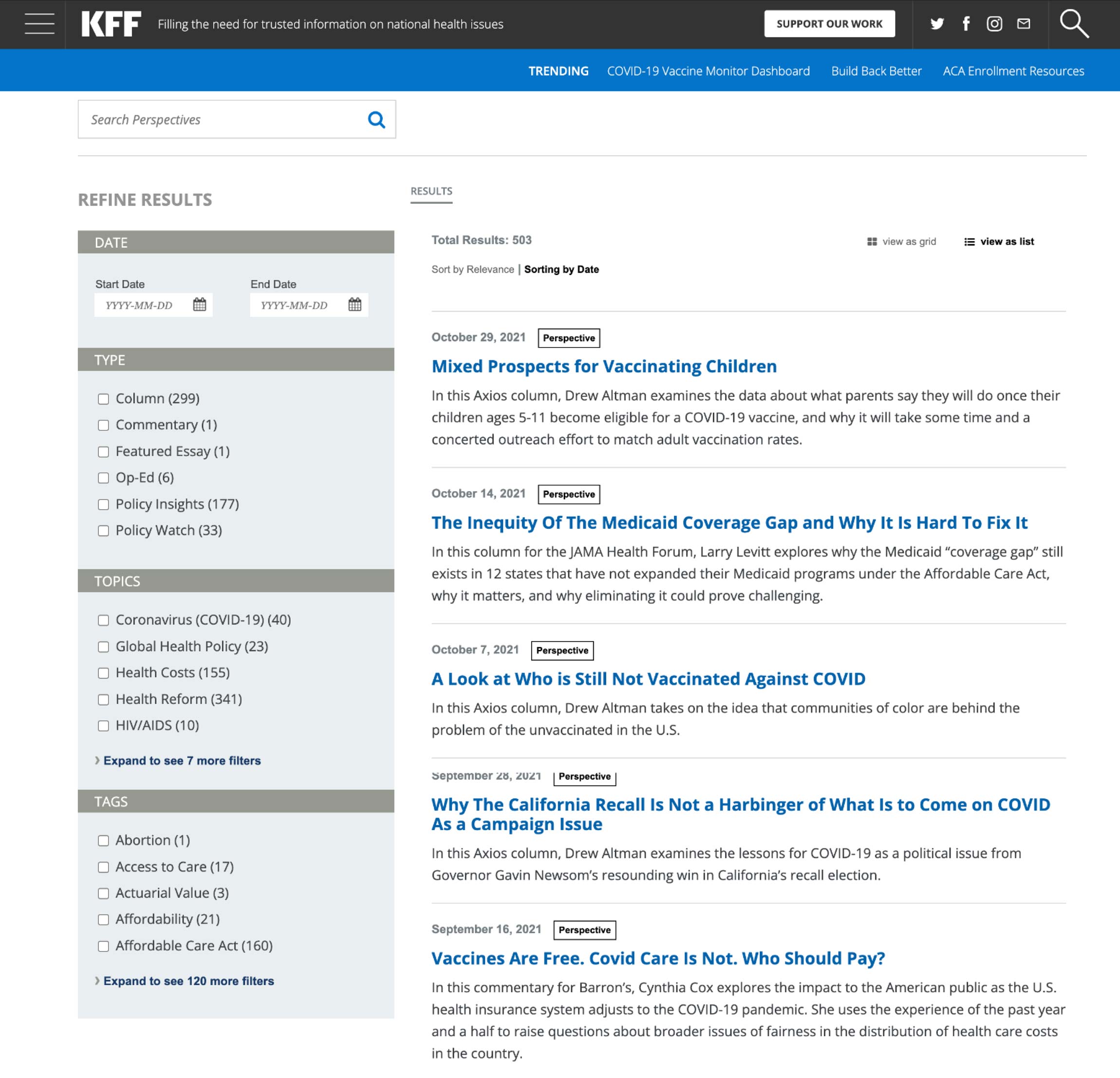
Enabling site search:
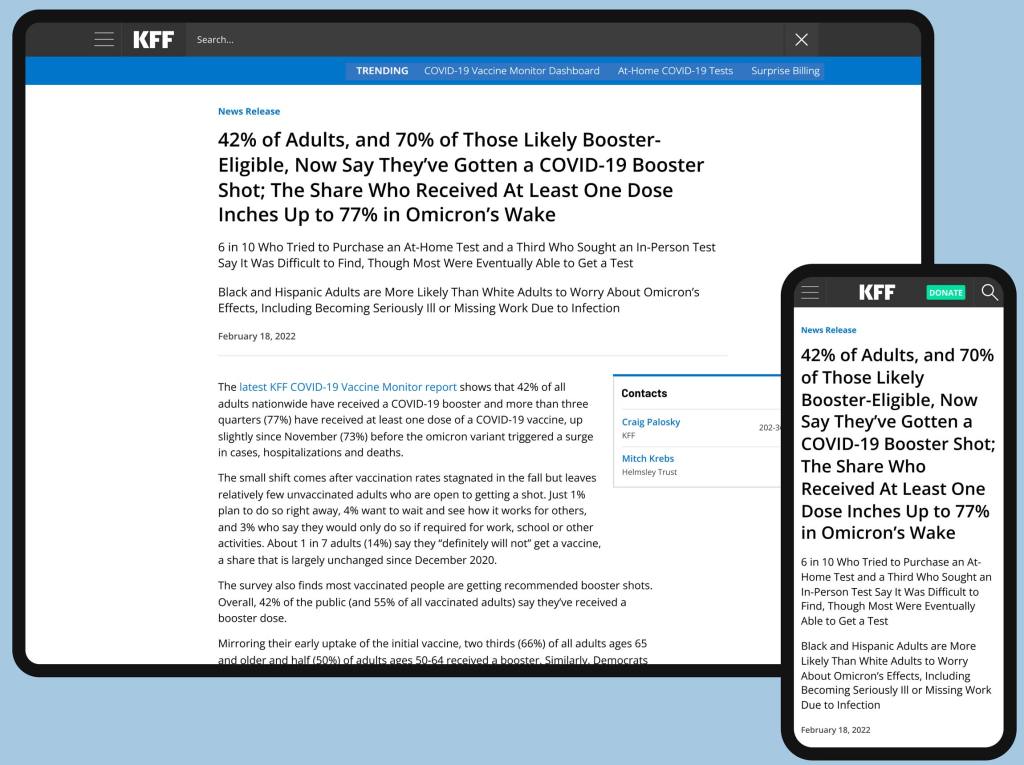
We knew that a highly interactive search system would drastically improve the user experience on KFF’s site, especially given the volume and complexity of their data and content architecture. We implemented Elasticsearch, marking its first-ever implementation on WordPress VIP. This solution allowed users to filter by content type, date range, or keywords, making KFF’s extensive library of content more discoverable for users. Elasticsearch now powers eight separate search engines on KFF.org and generates related content on nearly every page.
Crucially, this implementation improves performance and delivers better search results for users. Elasticsearch maintains optimal performance when handling queries with multiple filters, whereas traditional WordPress methods can cause site-wide slowdowns when processing complex search parameters. And since Elasticsearch automatically finds similar, misspelled, and partial words, it returns higher-quality search results for users. This is particularly beneficial in an industry like healthcare, where language is often complex and unfamiliar to many users.


Implementing interactive features:
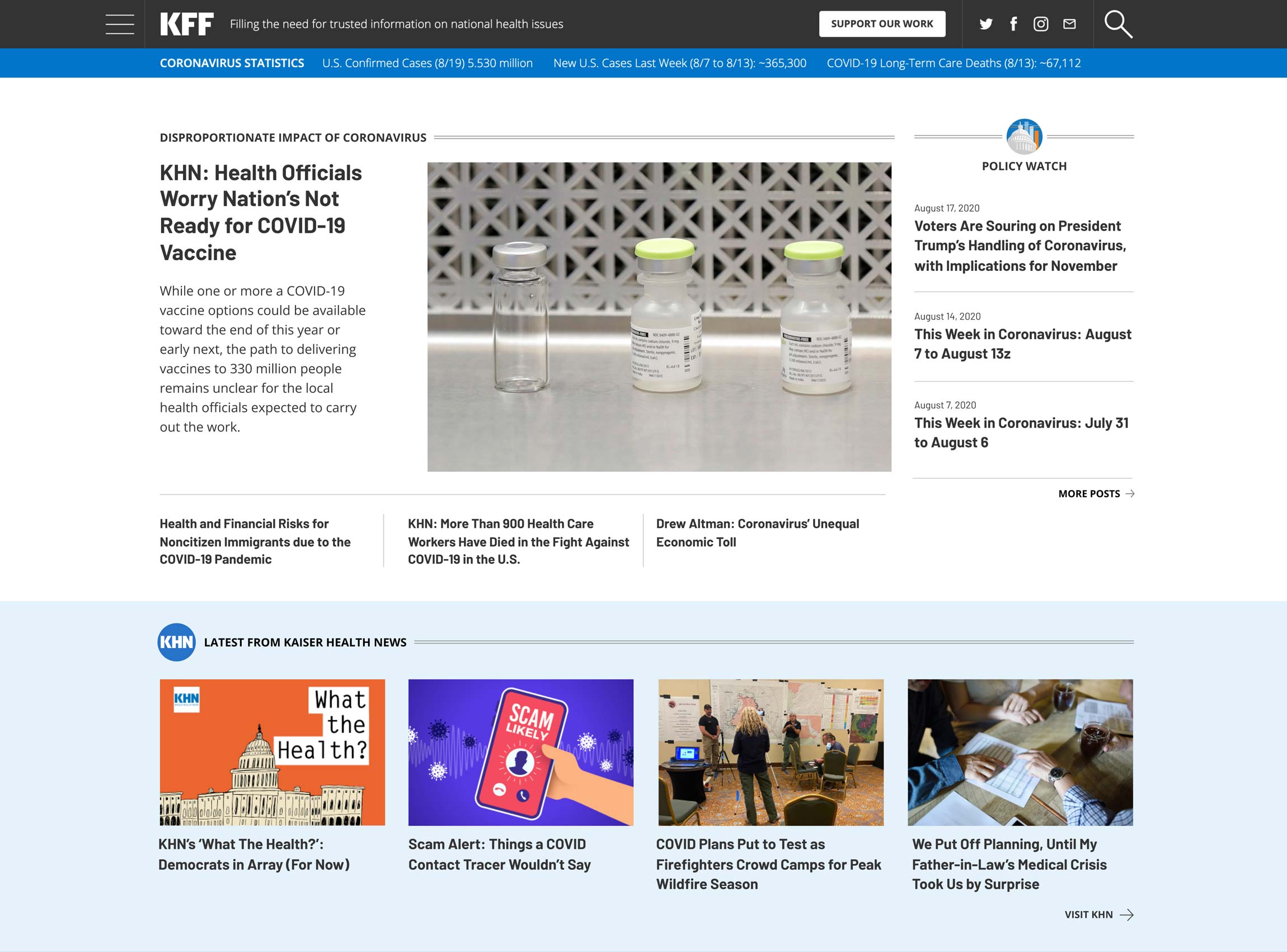
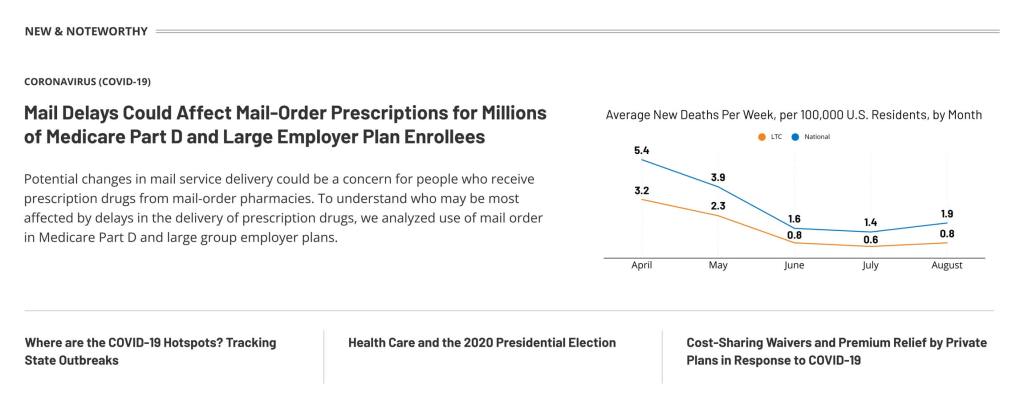
With such a wide range of complex data, a clear priority of this project was to make it easier for users to understand and interact with information throughout KFF’s site. Prior to our work, data was predominantly presented in tables and charts. And while tabular formats can be valuable from a data collection standpoint, it’s not the most effective way to analyze and contextualize it. In light of this, we set to work on tools that would allow users to compare, contrast, and interact with KFF’s data.
One approach we used was data visualizations. We created interactive maps and line graphs for KFF’s global health data, which consists of over 1,000 datasets. These visuals help users interpret facts about diseases, demographics, and healthcare. And since each dataset is managed through spreadsheets, it’s easy for the KFF team to update.
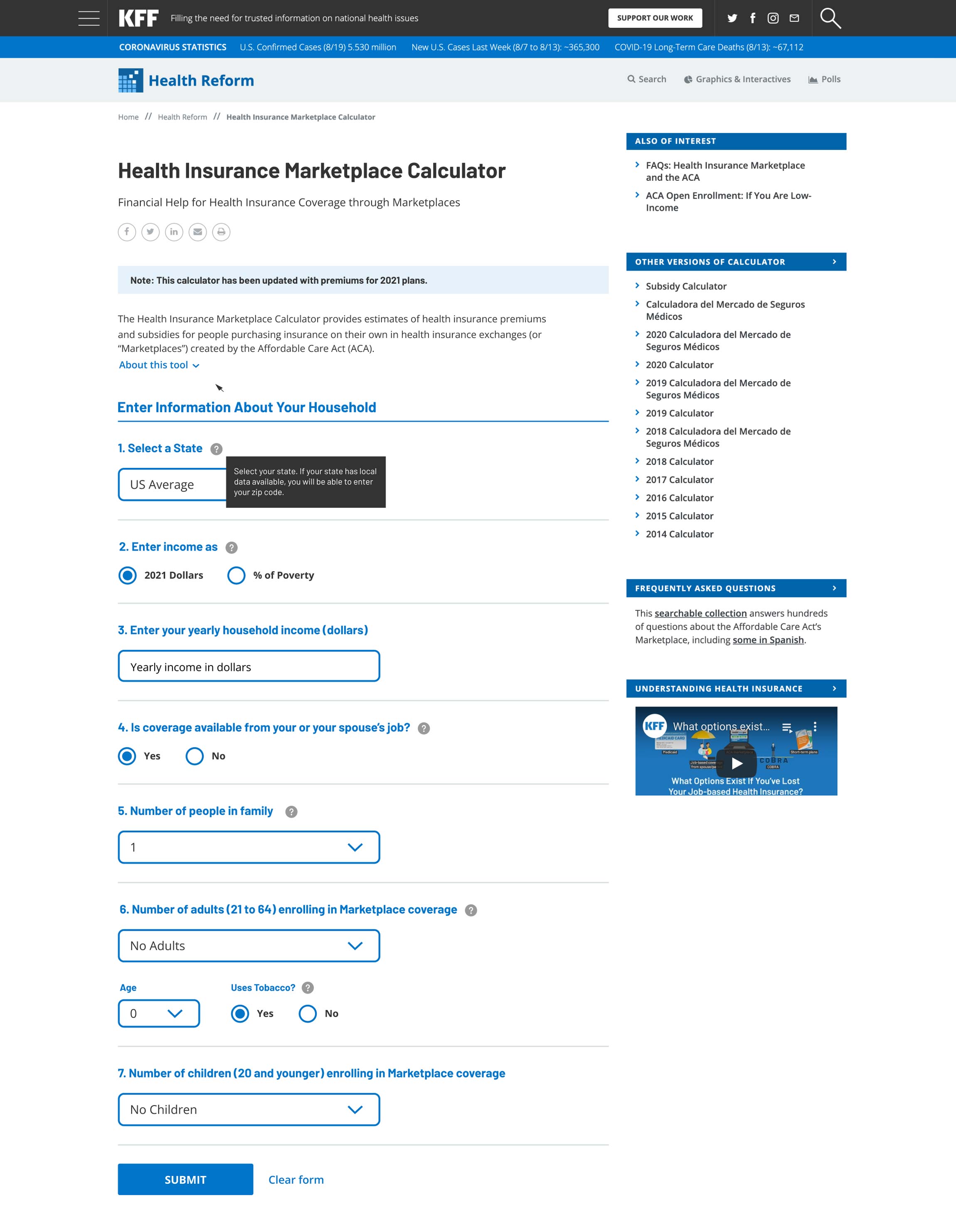
We also employed interactive features for other content types like FAQs, glossaries, timelines, and quizzes. For example, KFF’s subsidy calculator helps users estimate their premium under the Affordable Care Act. This tool was so effective, news organizations began to direct users to it. Eventually, we created an embeddable version, which was deployed on hundreds of news sites, including NPR.org and Time.com. (It’s now been used over 1,000,000 times.)
We also introduced endnotes and exhibits tabs that automatically generate from the content. Endnotes appear as superscript numbers within the text and can be viewed in a separate tab. Exhibits are presented in a comprehensive list and can be viewed in a modal window, with associated files available for download. These improvements simplify the report reading experience and make it more convenient to access specific information.

Results
KFF now enjoys a dramatically simplified and streamlined editorial experience. We migrated content from six unique systems, merged dozens of domains, and preserved tens of thousands of legacy URLs. KFF can now easily create and organize landing pages across their vast suite of topics to provide a more intuitive experience for their users and for their editorial team. While this new CMS required major customizations to replace their large-scale enterprise systems, we were able to deliver a vastly simplified CMS that doesn’t comprise the agility and usability that defines WordPress.
In addition to cutting costs significantly, KFF is better equipped to respond to the rapidly changing nature of healthcare reform coverage. After launching in May of 2013, the Washington Post’s Wonkblog called KFF’s site the think tank of the year.


Let’s talk about how we can put our talents to work for you.
